|
在许多情况下,我们希望以自定义外观在表格网格中显示数据,为此,我们为所有 .NET 和 JavaScript 平台提供了一个名为FlexGrid的通用控件。 虽然我们在每个平台都有一些其他的数据网格,比如 WinForms 中的 TrueDBGrid、WPF 中的 DataGrid 和 WebForms 中的 GridView,但 FlexGrid 是所有平台通用的。 FlexGrid(或C1FlexGrid)控件是一个功能强大、功能齐全的网格。它提供了所有基础知识和高级功能,例如轮廓树、排序、单元格合并、蒙版编辑、翻译的组合和图像列表以及自动数据聚合。 它可以在绑定模式下使用,显示来自任何 .NET 数据源的数据,或在非绑定模式下使用,网格本身管理数据。这就是我们在过去几年中不断增强和移植 FlexGrid 的原因。
[size=1.4]试用 ComponentOne Studio 下载最新版本的 ComponentOne Studio Enterprise
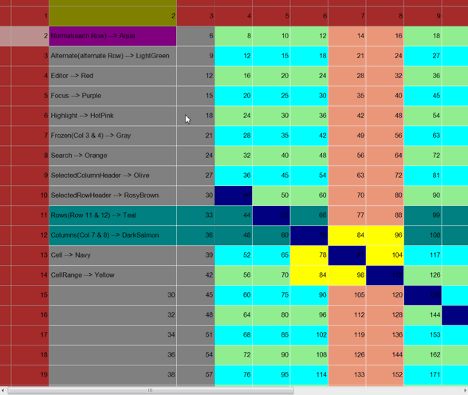
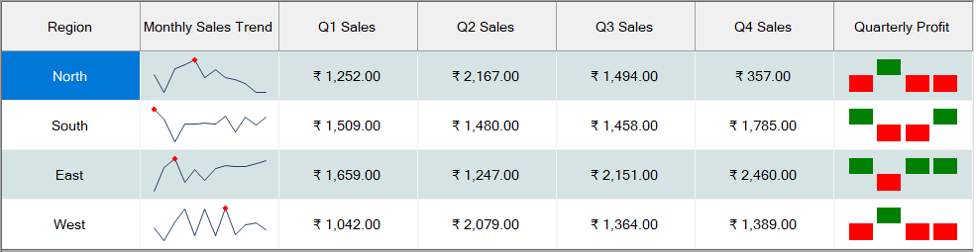
FlexGrid 与 TrueDBGrid for .NET 5+微软去年发布了 .NET 5,这是 .NET 的未来。在整个 2020 年和 2021 年,我们一直在为所有 ComponentOne WinForms 控件发布 .NET 5 版本。虽然我们计划在 .NET 5 中支持 TrueDBGrid,但我们主要致力于 FlexGrid 未来的增强、.NET 5 特定的功能(例如 HighDPI)以及未来的 .NET 6 版本及更高版本。 如果您计划将应用程序迁移到 .NET 5 或 .NET 6,那么现在也是迁移数据网格的最佳时机。 正如主题本身所暗示的那样,在本博客的其余部分中,我们将介绍更多原因,为什么您应该从 TrueDBGrid 迁移到 .NET 5 及更高版本的 FlexGrid。我们还将指导您在 FlexGrid 中找到解决方案,例如示例和代码片段,以了解 TrueDBGrid 中一些最有用的功能。 从 TrueDBGrid 迁移到 FlexGrid 的原因尽管 FlexGrid 和 TrueDBGrid 都是健壮的、易于使用的网格控件,它们允许浏览、编辑、添加、删除和操作表格数据。尽管如此,您应该在 TrueDBGrid 上使用 FlexGrid 的原因有很多。 样式:在 FlexGrid 中,您可以根据需要创建CellStyle对象并将其分配给行、列和单元格范围。样式遵循类似于 Microsoft Word 或级联样式表中的样式的分层模型。CellStyle 对象中的每个属性都可以未分配。 当您修改 CellStyle 对象的属性时,使用该样式的所有单元格都会自动重新绘制以反映更改。您可以使用下面给出的代码片段通过 CellStyle 类在 FlexGrid 中应用格式。 // create style with red backgroundCellStyle cs = _flex.Styles.Add("red");Style.BackColor = Color.Red;// create style with green backgroundcs = _flex.Styles.Add("green");Style.BackColor = Color.Green;// create style with bold fontcs = _flex.Styles.Add("bold");Style.Font = new Font("Tahoma", 8, FontStyle.Bold);// assign red style to a column_flex.Cols[3].Style = _flex.Styles["red"];// assign green style to a row_flex.Rows[3].Style = _flex.Styles["green"];// assign bold style to a cell rangeCellRange rg = _flex.GetCellRange(2, 2, 4, 4);rg.Style = _flex.Styles["bold"]; FlexGrid 样式 FlexGrid 样式存在多种情况,用户需要根据自己的要求根据特定条件对网格中显示的数据进行格式化。在这种情况下,需要使用条件格式。去年,控件套件中添加了一个新控件“C1RulesManager”,可提供完整的运行时条件格式管理。 该控件可以附加到 C1FlexGrid 以提供类似 Excel 的条件格式,但它不适用于 C1TrueDBGrid。 要了解有关 C1RulesManager 的更多信息,请访问此处的博客文章。 细胞合并这两个控件都具有合并功能,但 FlexGrid 提供合并每个级别的数据:行、列和单元格范围以增强外观或清晰度。在 FlexGrid 中,如果您希望网格使用不区分大小写的比较和修剪空白来合并单元格,您可以编写一个实现 IComparer 的自定义类并将其分配给 CustomComparer 属性。 有关展示如何实现自定义合并逻辑的示例,请参阅CustomMerge、CustomMerge2、CustomMerge3和CustomMerge4产品示例,这些示例展示了如何通过覆盖 GetMergedRange 方法来自定义分组来创建合并范围。 没有属性或方法可用于定义要在 TrueDBGrid 中合并的自定义单元格范围。 多列排序仅当 2 行或更多行包含某些列的公共值时,多列排序才有意义。在这种情况下,如果我们对第一列应用排序,那么数据似乎不受影响(因为对于该列,行包含相同的值)。因此,我们需要对第一列+第二列+...等的数据进行排序。 在 ComponentOne 2021 v1 版本中,我们在 FlexGrid 的多列过滤功能中添加了一项新功能,您只需按住 CTRL 键并单击多个列标题即可以不同的顺序对多个列进行排序。 您可以定义 FlexGrid 的 AllowSorting 属性,如下所示以应用多列排序。 _flex.AllowSorting = C1.Win.C1FlexGrid.AllowSortingEnum.MultiColumn;自动搜索:搜索不区分大小写。当用户按下 ESC 键或使用鼠标或光标键移动选择时,将取消搜索。您可以应用 AutoSearch 属性,如下所示: _flex.AutoSearch = AutoSearchEnum.FromTop;在 TrueDBGrid 中,没有针对此的直接功能,因此您需要处理多个事件以实现与此处描述的相同。 主机控件:FlexGrid 可以轻松访问单元格,因此可以轻松地使用自定义类将按钮、文本框甚至其他网格等不同控件关联到网格单元格中,该类将特定控件置于单元格的边界中并处理其重新定位。 您可以通过FlexGrid的HostControls产品示例了解如何执行相同的操作,因为无法访问 TrueDBGrid 中的单元格,因此我们无法使用它实现相同的效果。 过滤:通常,grid 支持两种过滤方式,一种是基于 Header 的过滤,一种是通过 Filter Bar 过滤。C1TrueDGrid 支持两种类型的过滤器。您可以通过将 TrueDBGrid 的 FilterBar 属性定义为 True 来添加 FilterBar。 要添加基于标题的过滤器,您需要将 DataColumn 的 FilterDropDown 属性设置为 true,将 FilterBar 属性设置为 false。 C1FlexGrid 支持基于 Header 的过滤,您可以通过将 FlexGrid 的 AllowFiltering 属性定义为 true 来添加它。尽管过滤器行没有内置到C1FlexGrid控件中,但实现它们相对容易。我们提供了一个FilterRow示例来展示如何做到这一点。 FlexGrid 支持自定义基于标题的过滤器。可以创建自定义过滤器来处理特殊值。例如,建议使用自定义过滤器来过滤颜色、地理或自定义数据类型。 您可以查看 CustomFilters产品示例,其中包含用于过滤Color、DateTime和string类型的值的三个自定义过滤器的实现。另一方面,C1TrueDBGrid 不包含任何用于自定义过滤器下拉列表的 API。 树网格:在分层数据模型中,数据被组织成树状结构。数据存储为连接记录的记录。在 C1TrueDBGrid 中,您可以使用 DataView 属性作为DataViewEnum.Hierarchical在绑定模式下显示分层数据,但无法在未绑定模式下保持相同的结构。 在 FlexGrid 中,您可以将分层分组添加到常规数据网格并以树状结构显示。FlexGrid 中此功能的进步在于您可以在绑定和未绑定模式下实现此视图。 要了解更多相关信息,请参阅此处的文档链接。在 ComponentOne 2019 v3 版本中,FlexGrid 在 C1FlexGrid 中增加了一个新功能 Row Details,您可以使用它来实现分层视图。有关行详细信息的更多信息,请访问此处的博客。 编辑:FlexGrid 为每个单元格支持不同的编辑器。但是,TrueDBGrid 仅支持列级别的编辑器。您不能在 C1TrueDBGrid 中的每个单元格上使用不同的编辑器。下面的代码使用SetupEditor事件通过设置两个属性来自定义当前编辑器。 void _flex_SetupEditor(object sender, C1.Win.FlexGrid.RowColEventArgs e){ TextBox tb = _flex.Editor as TextBox; if (tb != null) { tb.CharacterCasing = CharacterCasing.Upper; tb.MaxLength = 12; }}显示迷你图:FlexGrid 支持在具有数组、列表或 ObservableCollection 类型数据的列中显示 Line、Column 和 Winloss 迷你图。它还支持迷你图的扩展功能,例如造型迷你图和显示 X 轴、标记等。在 TrueDBGrid 中无法显示迷你图。  FlexGrid 中的迷你图 FlexGrid 中的迷你图Star-sizing 是 Fl​​exGrid 的一个强大而灵活的功能,它允许您指定总宽度在列之间的分布方式。它允许您扩展任何列集并指定应如何在它们之间分配空间。 下面的代码说明了如何使用 StarWidth 属性来指定列的星号大小。 c1FlexGrid1.Cols[1].StarWidth = "*";c1FlexGrid1.Cols[2].StarWidth = "2*";c1FlexGrid1.Cols[3].StarWidth = "4*";c1FlexGrid1.Cols[4].StarWidth = "*";c1FlexGrid1.Cols[5].StarWidth = "*";c1FlexGrid1.Cols[6].StarWidth = "*";//Setting the MinWidth property to prevent the column from getting too narrowc1FlexGrid1.Cols[1].MinWidth = 80;导出和打印:当最终用户处理数据密集型应用程序时,他们可能需要对其数据进行快照以保留特定视图或数据集。实现此目的的一种方法是将网格视图导出到一些已排序和分析的文件中。两个网格都支持多种导出格式。 打印是任何工具的基本功能。就打印功能而言,客户经常问到的一个问题是关于设置不同打印参数(如页面大小、边距、页眉、页脚等)的选项。 TrueDBGrid 具有PrintInfo类,用于指定页面布局和打印作业特征,例如输出设备的名称、边距设置、页眉和页脚以及要打印的份数。 由于没有用于在 FlexGrid 中设置打印参数的内置类,但PrintParameters属性公开了其他打印属性,例如用于页眉和页脚的字体,以及可用于选择打印机、纸张的 .NET Framework PrintDocument 对象大小、方向、边距等。 数据注释:数据注释意味着向类和其他对象添加有意义的元数据标签,通过执行数据验证并向最终用户显示适当的消息,更容易弥合模型和视图之间的差距。C1FlexGrid 2020v1 包含一个名为EditorValidation的列级属性。 此属性包含在应用于网格列时增强数据评估的验证规则。尽管如此,在网格级别或列级别没有可用的内置类来应用 C1TrueDBGrid 中的验证规则。 您可以从此处的博客中了解有关 C1FlexGrid 中数据验证的更多信息。 .NET 5 版本的 C1FlexGrid 添加了预览中缺少的功能,例如 GroupPanel、导入和导出到 Excel 和 CSV。对于 .NET 4.5.2,C1FlexGrid 增强了列标题上的可选上下文菜单,用于对列进行排序、隐藏和自动调整大小。 除了拆分之外,FlexGrid 几乎可以完成 TrueDBGrid 可以做的所有事情,但是您可以使用FlexGrid的拆分产品示例来实现相同的效果。 如果您有一个旧应用程序并且无法对其进行任何更改,您不必担心,因为我们还计划在 2021 v3 之前移植 C1TrueDBGrid.NET 5,即,直到我们完成大部分控件移植为止。 如果您打算创建任何新应用程序或者您的项目不是太旧以至于它包含网格,我们建议您使用 C1FlexGrid 而不是 C1TrueDBGrid,因为在 C1FlexGrid 中更容易进行自定义,并且新功能将添加到 C1FlexGrid只要。 当 C1TrueDBGrid 未移植到 .NET 5 并且您计划将应用程序更新到 .NET 5 时,您可以在应用程序中使用 .NET 4.5.2 控件。
|