本篇文件我们会介绍使用FlexChart定制图表轴所需的所有典型方法。FlexChart是WinForms,WPF,UWP,Xamarin,ASP.NET MVC和Blazor(自2020 v2起)支持的跨平台.NET组件。 每个平台的API几乎都是相同的,可以灵活地自定义图表轴。配置轴线可见性,标签,刻度线,网格线,标题和位置。您还可以创建对数轴刻度,沿着相同的刻度添加多个轴,反转轴等等。 在这篇文章中,我们介绍: - 显示或隐藏图表轴线
- 显示轴标题
- 管理重叠的轴标签
- 交错显示的轴标签(新)
- 格式化轴标签
- 配置刻度线,网格线和间隔
- 配置分层轴分组(新)
- 更改轴刻度
- 启用轴滚动条(新)
- 绘制多轴
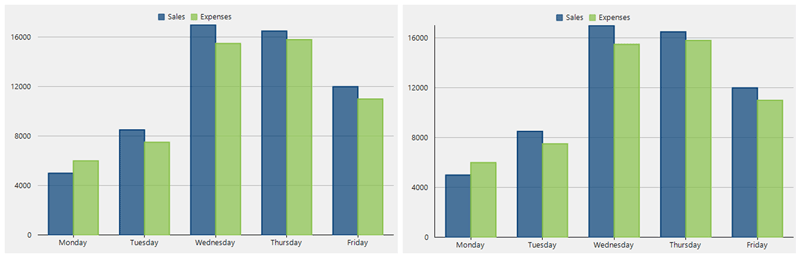
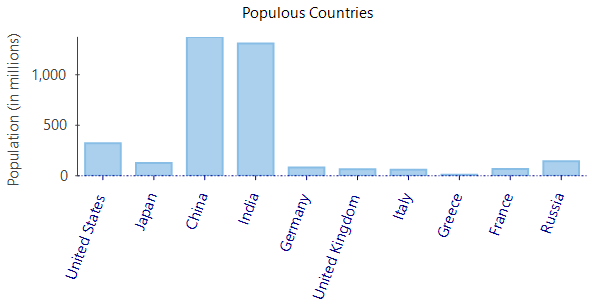
显示或隐藏图表轴线默认情况下,FlexChart不显示垂直轴线AxisY,因为它遵循强调最小化设计的现代样式趋势。可以通过将任一轴的AxisLine属性设置为true或false来更改此行为。 以下代码段使y轴在FlexChart中可见: flexChart.AxisY.AxisLine = true;  图1-隐藏图表轴线 图1-隐藏图表轴线可以通过标题标识所有图表轴,以帮助阐明所绘制的值。在FlexChart中,这可以通过设置任一轴的Title属性来完成。您还可以使用TitleStyle属性自定义标题的字体和颜色。 以下代码段设置并设置了轴标题的样式: flexChart.AxisX.Title = "Day of Week"; flexChart.AxisX.TitleStyle.StrokeColor = Color.Blue; flexChart.AxisY.Title = "Amount - In Dollars"; flexChart.AxisY.TitleStyle.StrokeColor = Color.Blue; 图2-设置轴标题的样式 图2-设置轴标题的样式使用极简设计来展示现代图表时,常见的问题是数据丢失。当您的图表中的序数轴标签过多时,就会发生这种情况。常见的解决方案是隐藏重叠的标签,这会导致数据可读性下降。 FlexChart旨在为任何情况提供灵活的选项。它可以显示所有标签,旋转标签,隐藏重叠的标签,修剪或包裹长标签,甚至错开标签以使图表更具可读性。 通过设置轴OverlappingLabels属性和StaggeredLines属性,在FlexChart中配置重叠轴标签行为。 重叠选项包括:显示,自动(隐藏以避免重叠),修剪和自动换行。 flexChart.AxisX.OverlappingLabels = OverlappingLabels.Show; flexChart.AxisX.StaggeredLines = 2; 图3-重叠或交错的轴标签 图3-重叠或交错的轴标签此外,还可以通过设置LabelAngle属性来旋转标签。FlexChart甚至具有智能的内置功能,您可以将LabelAngle属性设置为Double.NaN,并且仅在必要时旋转标签。 flexChart.AxisX.LabelAngle = Double.NaN;  图4-旋转轴标签 图4-旋转轴标签您可以以多种格式显示轴标签,包括日期,货币,百分比或自定义格式。这可以通过将.NET标准或自定义格式字符串设置为轴的Format属性来完成。下表显示了可在FlexChart中使用的一些常见轴格式字符串。 | 1/1/2016 | "MMM-dd-yyyy" | Jan-01-2016 | | 1/1/2016 | "MMMM d, yy" | January 1, 16 | | 45000 | "c0" | $45,000 | | 37 | "n2" | 37.00 | | 0.987 | "p1" | 98.7% | | 40000 | "#,K" | 40K | | 40000000 | "#,,M" | 40M |
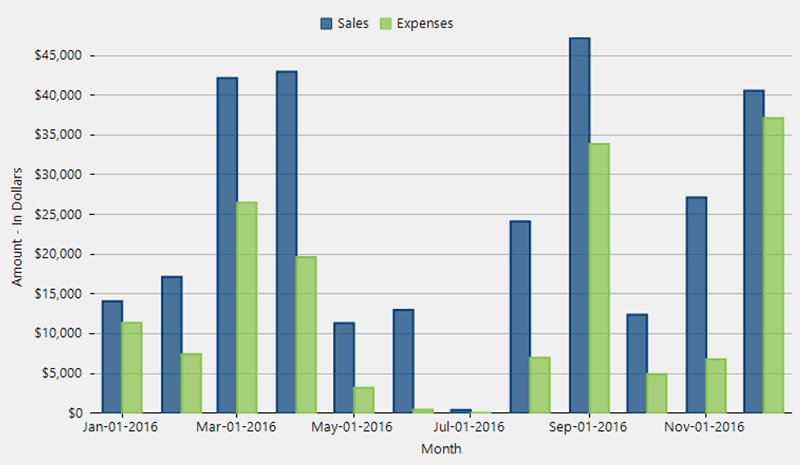
以下代码片段显示了几个示例。提示:要以最少的设计创建现代图表,请考虑将长轴标签格式化为用较少的数字显示,例如将40,000,000百万显示为40M。 flexChart.AxisX.Format = "MMM-dd-yyyy"; flexChart.AxisY.Format = "C0";  图5-格式化日期轴标签
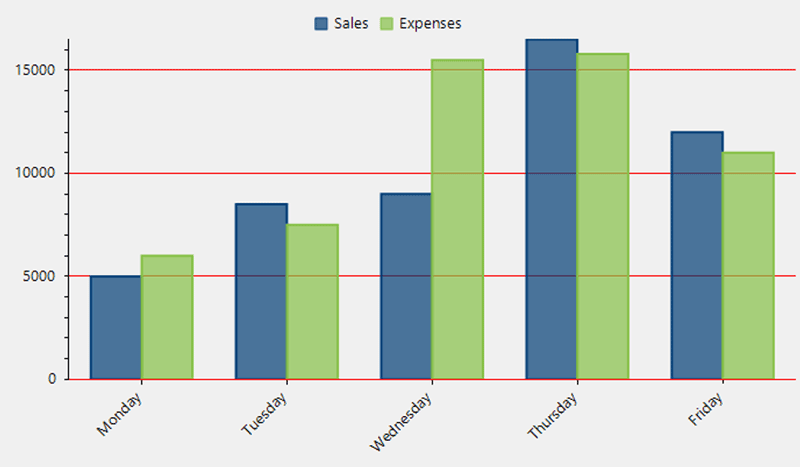
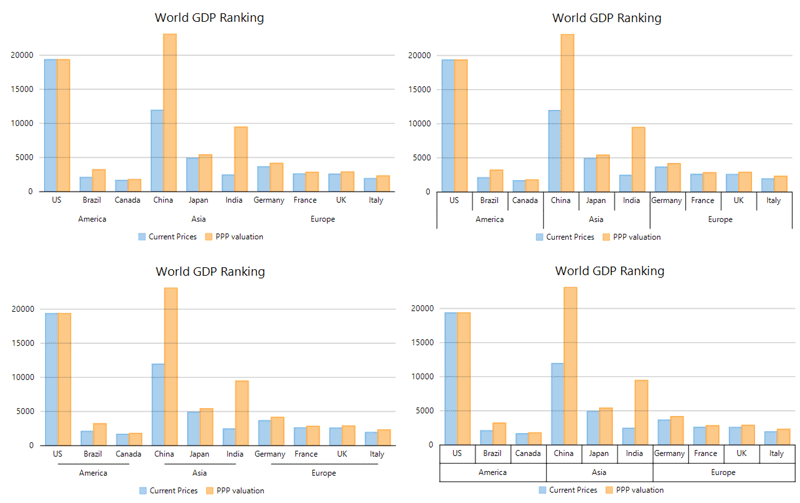
FlexChart允许您配置轴间隔的每个元素,例如主要和次要网格线和刻度线。以下代码片段显示了如何设置其中一些属性。 flexChart.AxisY.MinorTickMarks = TickMark.Outside; flexChart.AxisY.MajorTickMarks = TickMark.Outside; flexChart.AxisY.MajorGrid = true; flexChart.AxisY.MinorGrid = false; flexChart.AxisY.MajorUnit = 5000; flexChart.AxisY.MinorUnit = 1000; flexChart.AxisY.MajorGridStyle.StrokeColor = Color.Red;  图6-样式轴网格线和刻度线 图6-样式轴网格线和刻度线要按类别或季度直观地组织轴标签,可以启用轴分组。FlexChart支持从简单到自定义的灵活选项。如果您的数据集已经具有分组字段,则可以简单地将轴GroupNames属性设置为用于分组的字段名称。 要在轴上显示多个组级别,请为GroupNames属性指定一个逗号分隔的字符串。 flexChart1.AxisX.GroupNames = "Continent"; 您还可以自定义组之间水平和垂直线的显示,以进一步帮助可视化。  图7-配置轴分组
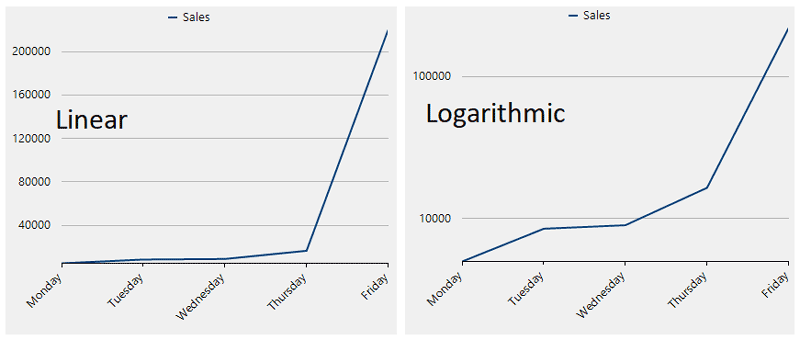
更改轴比例使用FlexChart创建图表时,默认情况下它使用线性轴刻度。您可以通过设置轴的“最小”和“最大”属性来控制轴范围。您还可以通过配置对数标度(对数标度)来自定义标度,以更好地满足您的需求(当数据分布在较大范围内时)。 设置轴的LogBase属性时,FlexChart将使用对数轴。 flexChart.AxisY.LogBase = 10;  图9-创建对数轴 图9-创建对数轴轴滚动条允许用户缩放轴并即时放大图表。轴滚动条可用于帮助在较小的空间中可视化更多数据,或者允许用户在无需开发人员太多额外代码的情况下向下钻取绘图区域。使用FlexChart,您可以使用一行代码来启用范围轴滚动条。 范围滚动条比标准滚动条更多,因为它允许用户调整轴的比例以实质上“缩放”到图表中。 // WinForms code AxisScrollbar scrollbar = new C1.Win.Chart.Interaction.AxisScrollbar(flexChart.AxisX); //WPF and UWP code flexChart.AxisX.Scrollbar = new C1AxisScrollbar();
0:02
 0:00
图10-添加图表轴滚动条
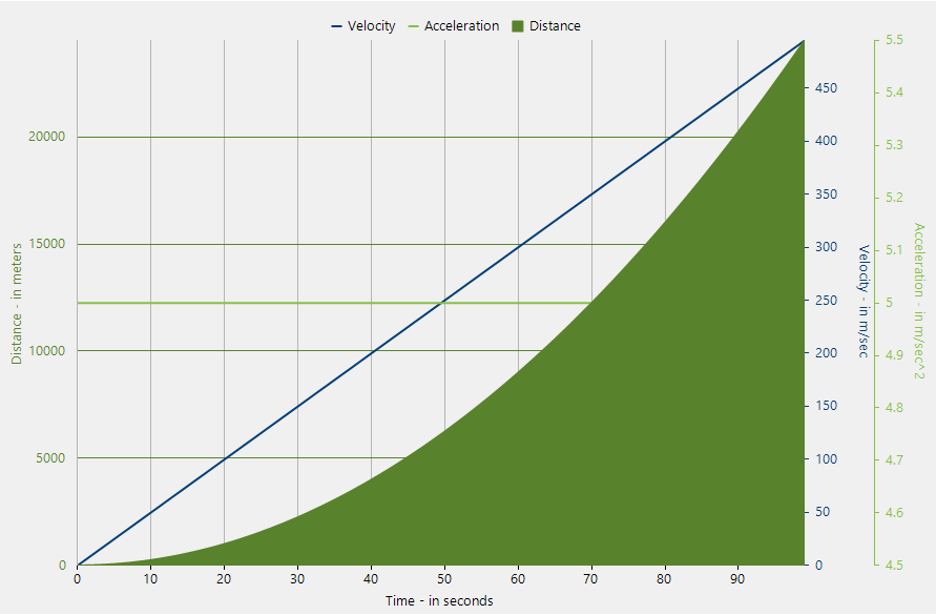
绘制多个轴如果有时需要可视化最复杂的数据集,则将不同的比例尺与多个坐标轴和绘图类型混合在一起。 使用FlexChart,您可以在单个绘图区域中可视化不同的图表类型。图可以共享轴,或者每个轴都有自己的轴。您甚至不限于两个Y轴,因为FlexChart可以显示任意数量的X或Y轴,如下所示。  图11-添加多个Y轴 图11-添加多个Y轴为了在辅助轴上绘制序列,可以将其AxisX和AxisY属性定义为新的Axis对象。然后只需设置轴位置和其他属性即可自定义显示。将轴分配给系列后,它们便会添加到图表中。 var yAxis2 = new Axis { AxisLine = false, Position = Position.Right, MajorGrid = false, MajorTickMarks = TickMark.None, Title = "Velocity – in m/sec", Format = "n0", }; var series = new Series { SeriesName = "Velocity", ChartType = ChartType.Line, Binding = "Velocity", AxisY = yAxis2, }; flexChart.Series.Add(series);
|