概述
ActiveReports 13 版本的发布在富文本框上做了很大的改进:
支持更多的HTML标记和属性
富文本框控件可以直接在设计界面显示HTML文本的格式,即:可以在设计界面立即看到文本在运行时的结果。
此前版本的 ActiveReports 使用富文本框对文件的格式要求比较严格,并且不支持设计界面显示HTML 文本,这样导致的结果就是在预览前无法知道富文本框里的HTML文档书写是否正确。ActiveReports 13 中上述问题将不复存在!
实现步骤:
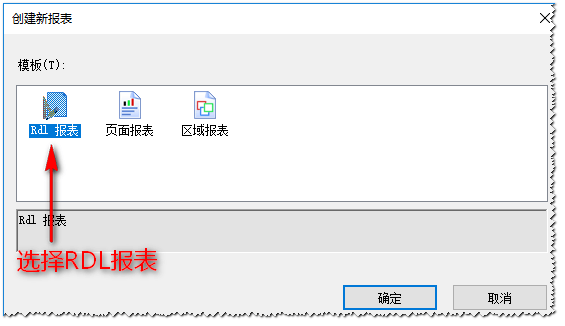
新建RDL报表

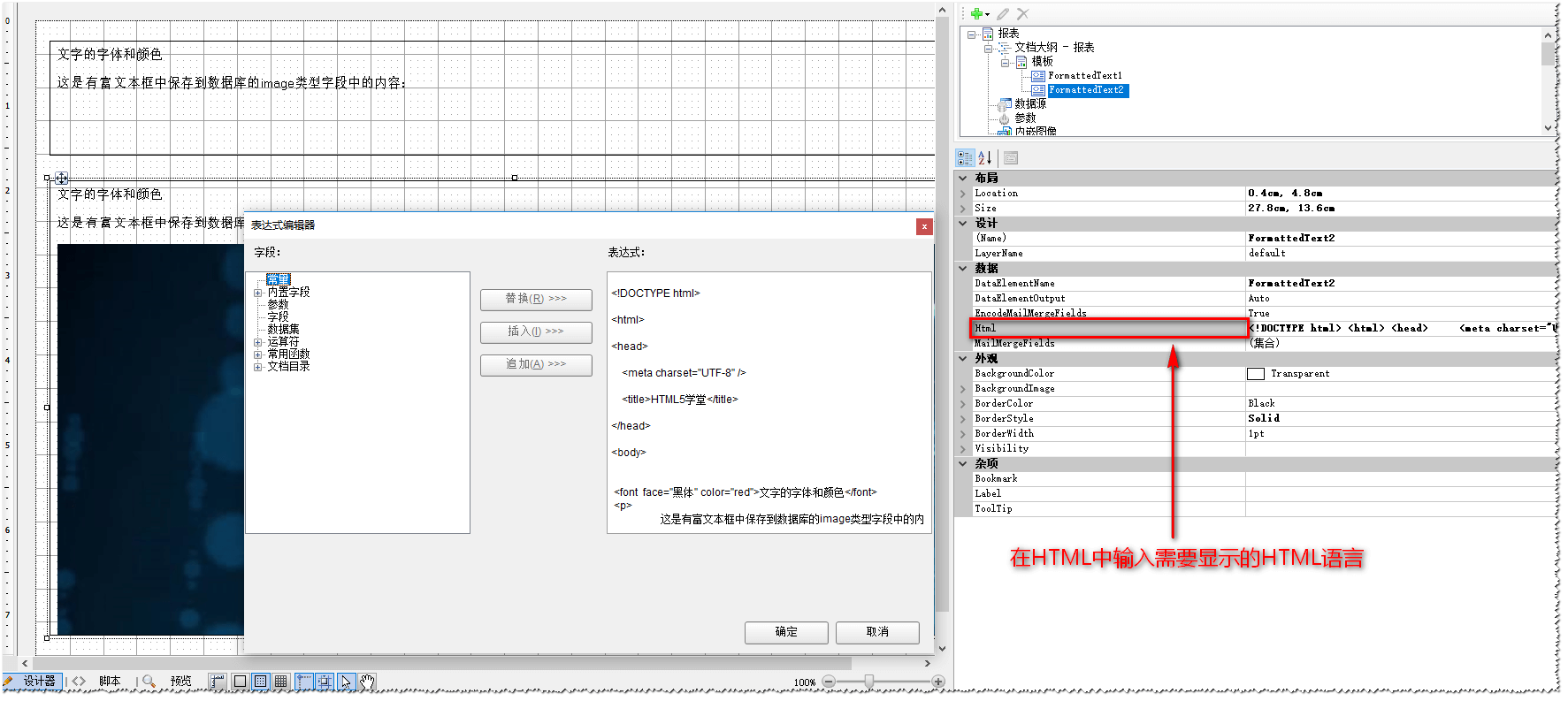
拖入一个富文本框,然后在 “HTML” 中输入对应的HTML语言

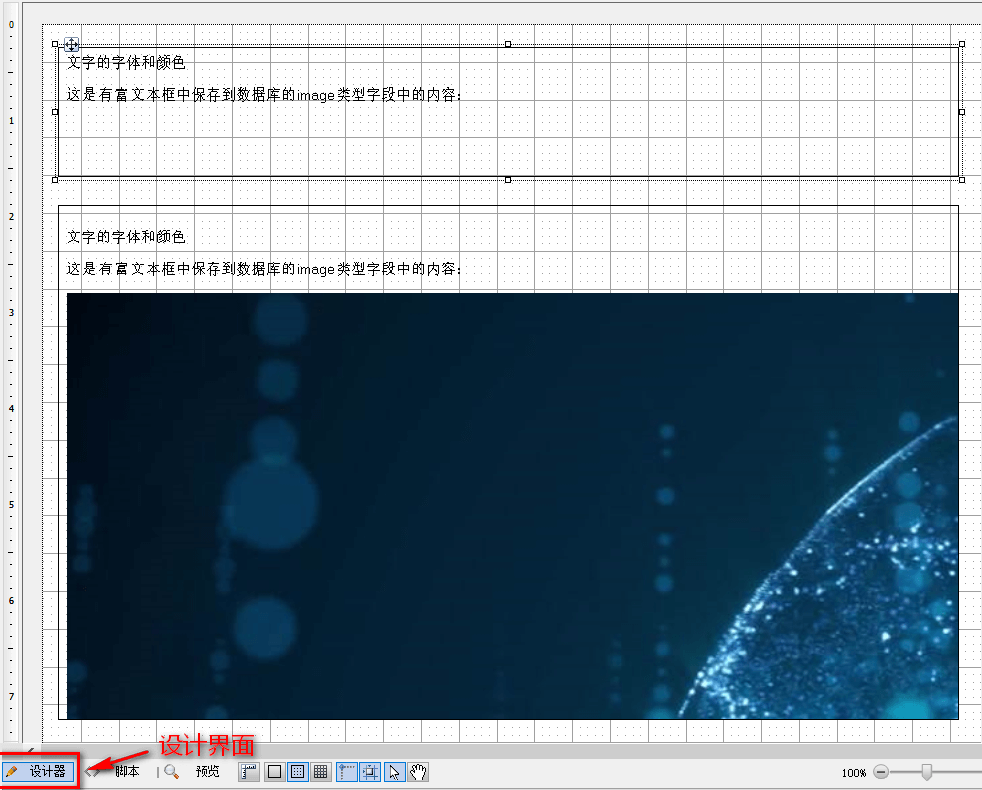
设计器的设计界面展示效果如下

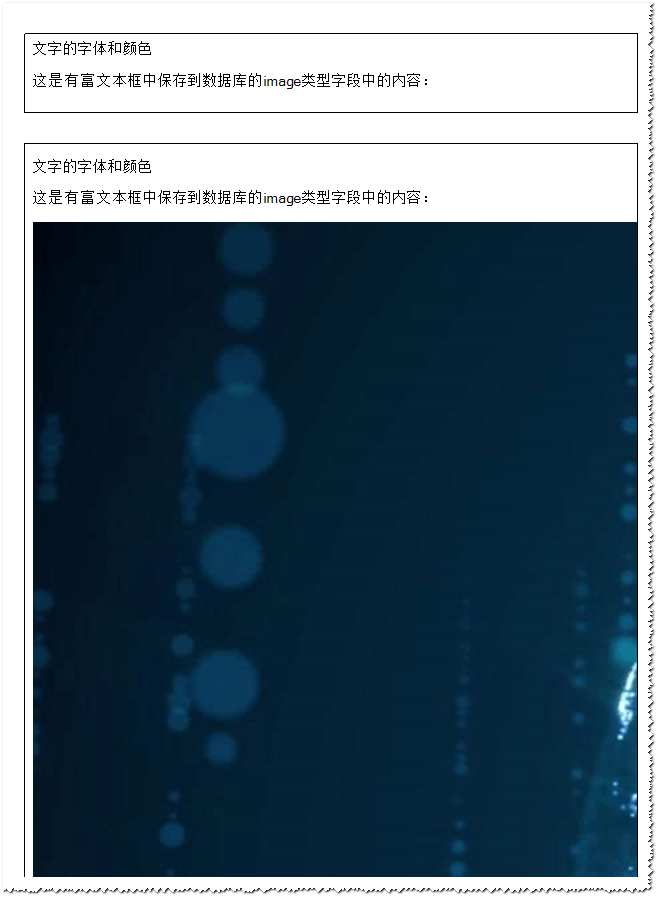
预览效果如下













 陕公网安备:61019002000258
陕公网安备:61019002000258