本帖最后由 ClarkPan 于 2018-1-30 18:56 编辑
切片器是SpreadJS V10版本之后新增的功能,是一种筛选表格数据的新方式。SpreadJS V11版本发布了图表功能,切片器可以和图表功能进行联动,已达到更好的可视化展示。接下来让我们一步一步来实现切片器与图表联动,最后达到使用切片器来筛选图表以及表格数据的目的。
环境准备
创建一个HTML文件,添加SpreadJS相关script和css的引用。本示例中我们需要如下方所示来引用相关依赖:
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta charset="utf-8" />
- <title>Spread HTML Page</title>
- <link href="http://cdn.grapecity.com/spreadjs/hosted/css/gc.spread.sheets.excel2013white.11.0.0.css" rel="stylesheet" />
- <script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/gc.spread.sheets.all.11.0.0.min.js" type="text/javascript"></script>
- <script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.charts.11.0.0.min.js" type="text/javascript"></script>
- </head>
- <body>
- </body>
- </html>
之后添加用来承载SpreadJS的div元素。
- <body> <div id="ss" style="position: absolute; width: 98%; height: 80%; border: 1px solid gray;"></div> </body>
本示例中绘制图表以及创建表格的数据源是存放于js中,所以需要进行引用
- <script src="./data/data.js" type="text/javascript"></script>
SpreadJS初始化
接下来在js代码中初始化SpreadJS
- var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), { sheetCount: 1 });
- var activeSheet = spread.getActiveSheet();
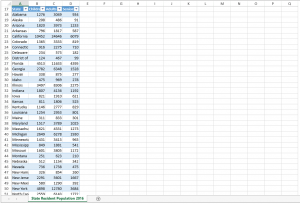
创建表格
- sheet.suspendPaint();
- sheet.name("State Resident Population 2016");
- sheet.setRowCount(69);
- sheet.setColumnCount(17);
- // Create the table and set the array as the data sourcesheet.tables.add("table1", 16, 0, data.length, data[0].length);
- sheet.setArray(16, 0, data);
- // Set decimal places to 0
- for (var r = 16; r <= 67; r++) {
- for (var c = 1; c <= 3; c++) {
- sheet.getCell(r, c).formatter('#');
- }
- }
- sheet.resumePaint();

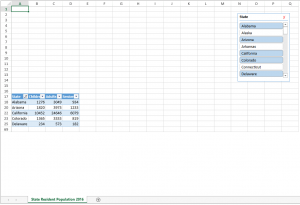
添加切片器
- // Add a slicer for the table to filter by "State"
- var slicer1 = sheet.slicers.add("slicer1", "table1", "State");
- slicer1.position(new GC.Spread.Sheets.Point(830, 25));
- // Show the data items in their original positions
- slicer1.showNoDataItemsInLast(false);

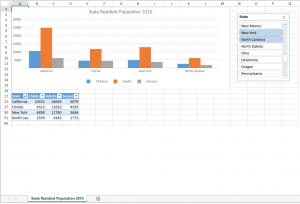
添加图表
- function initChart(sheet) {
- // Add the chart
- var chart = sheet.charts.add('Chart1', GC.Spread.Sheets.Charts.ChartType.columnClustered, 0, 5, 800, 300, "table1[#all]");
- chart.title({ text: "State Resident Population 2016", color: "darkblue", fontSize: "17pt" });
- }
注意这里需要用table1[#all]这样的方式来将表头添加到Chart中。

这样就完成了,通过切片器的筛选,可以图表上也可以动态的反应其变化。
完整demo的下载请见附件。
|
|