本帖最后由 断天涯大虾 于 2016-8-15 13:34 编辑
引言上一篇文章中,我们主要讲解了如何在保证GridView控件的用户体验基础上,扩展GridView生成GridViewEx控件,增加动态添加新分组功能等,本文在上文的基础上,介绍如何在Windows10中使用GridViewEx,开发UWP应用。 
演示下载: GridViewLiveTiles.zip GridViewEx.zip GridViewDemo.zip 开发UWP应用程序开发UWP应用程序最好是从创建empty项目开始,重用已开发的一些模块,这样可以提高开发效率。 本文为了创建UWP应用程序,首先创建一些通用类如下,详细代码见附件: - 通用/ VisibilityConverter.cs
- 通用/ LayoutAwarePage.cs
- 通用/ SuspensionManager.cs
的DataModel和示例文件夹下的所有文件都可以重用。 修改布局和导航VisibilityConverter和SuspensionsManager暂时不需要修改,可直接在UWP中使用。主要修改布局和导航逻辑文件。 由于微软支持的设备种类越来越多,导致ApplicationViewState不再适用。UWP平台提供了其他的解决方法如AdaptiveTriggers,内置了自适应布局。因此创建UWP应用程序,首先需要删除所有报错。因此我们需要做一些兼容性的改变。ApplicationViewStates的代码。可能会导致使用LayoutAwarePage的部分会 无论是WinRT还是UWP应用,都会使用返回键导航。桌面WinRTx应用会在Xaml文件添加返回按钮。但是在UWP应用中,非常灵活,桌面应用可以在标题栏中添加返回按钮,在移动设备中不仅能使用标题栏中的返回键,也可以使用物理返回键实现导航功能。UWP的方法比较通用,且不需要编写自定义的Xaml文件。因此只需要开发一个基类,应用到不同的Xaml页面中就可以实现轻松实现导航功能,不需要重复编写代码。修改后的LayoutAwarePage类。 因为需要使用物理返回键,我们需要在程序中添加引用文件“ 的Windows Mobile的扩展了UWP ”。
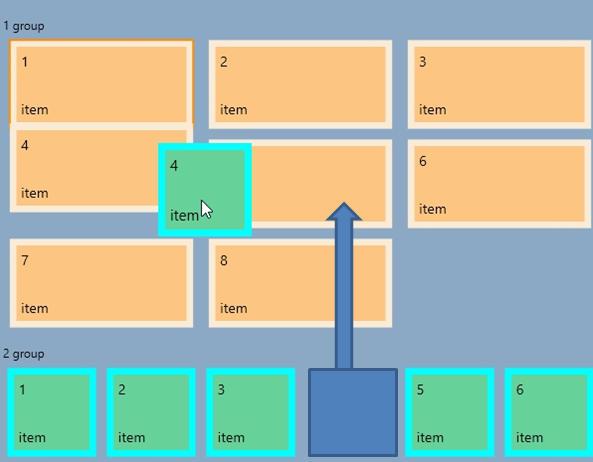
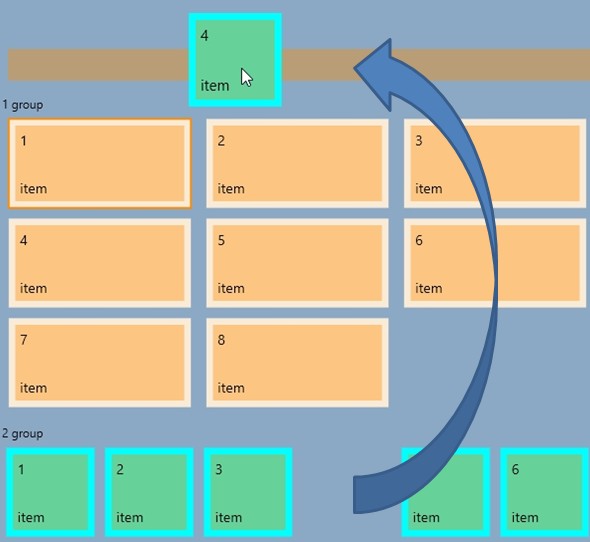
现在由LayoutAwarePage派生而来的所有页面都可直接使用,无需在多个文件中添加引用。 LayoutAwarePage类最后添加设备查询的静态方法,来检测运行时设备。 其他平台1.10 ThemeResources(主题资源)。 2.微软也在Windows10发布中升级了的GridView控件,相对于Windows 8的版本来说,最重要的改变是添加了用户重定向检测。 3. VariableSizedWrapGrid 版本的的XAML文件,在Windows10中已经无法使用。 最好的解决方法就是将VariableSizedWrapGrid与项目的属性绑定,并将值传给自定义的GridView的控件的ListViewItemPresenter元素。 新占位符(NewGroupPlaceholder)控件WinRT版的GridViewEx控件使用了简单border作为新分组的占位符,在拖拽项过程中外观是静态的,无法改变。为了使界面对用户更加友好,并且将拖放的位置高亮,因此我们新建了新的“ NewGroupPlaceholder”控件,在拖拽过程中有简单的状态切换逻辑。 
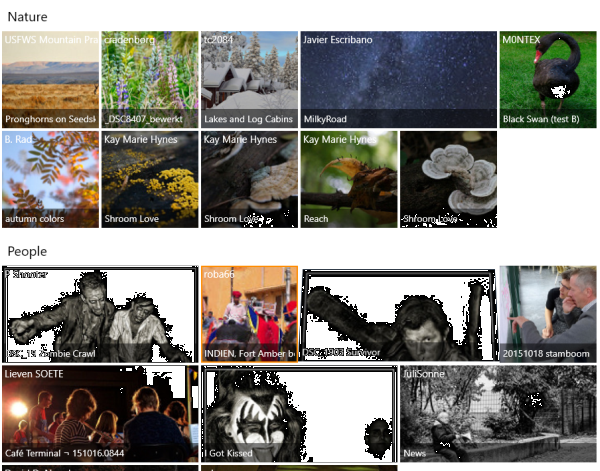
修改GridViewEx控件接下来,我们将介绍如何修改GridViewEx控件,使得其可以适应UWP。 UWP平台下运行GridViewEx大部分的功能与WinRT保持一致。只有OnDragOver中的DragEventArgs.AcceptedOperation属性需要重写。显然UWP中的GridView控件将所有非空项的该属性都设置为无。因此,如果不重写OnDragOver方法,跌落事件就不会被触发。 运行代码时编译器会发出很多关于ItemContainerGenerator方法的警告,调用ItemsControl的响应方法就可以处理警告 VariableSizedWrapGrid存在很多限制,为了解决这些限制,在上述代码中添加PrepareContainerForItemOverride方法。最后需要升级GridViewEx控件自带的样式,使其支持设备重定向。 更加适应手持设备在GridViewEx控件中添加新的PreparingContainerForItem 事件,该事件的参数即包含数据对象,也包含UI 容器,因此可根据需求设置UI属性,代码如下: 在多设备中具有良好用户体验 为了适应多种设备,需要生成自适应布局。本文中主要通过修改内容项的尺寸来实现该功能。创建了Bound ,不做承诺以及分组示例文件,分组显示单个的GridView控件,因此在移动端能够修改瓷砖的尺寸及边框。 绑定和非绑定示例是由2个GridView控件组成,小屏幕中显的内容较多,无法显示更多的细节性的内容,因此使用Pivot控件保证同一时间只显示一个GridView控件,并支持GridView之间切换。 总结自定义GridViewEx控件扩展了GridView控件,丰富了功能,并新增适应UWP平台App的开发。 示例图片: 
UWP平台开发工具ComponentOne的工作室为UWP,是一套可以编写所有UWP平台应用的控件集,包括表格、报表、图表、仪表盘、组织图、地图、PDF、Excel、Word、日程安排、输入、导航等多个控件,有效帮助开发过程。 |