本帖最后由 爱迪生 于 2021-12-30 18:51 编辑
需求:在SpreadJS使用过程中,经常会通过setArry方式写入数据
- sheet.setArray(2, 1, dataArray1, false);
- sheet.setArray(0, dataArray1[0].length + 1, dataArray2, false);
- sheet.setArray(3, dataArray1[0].length + 1, dataArray3, false);
然后通过getRange(),后对区域通过backColor(),foreColor(),formatter(),hAlign(),vAlign()方法对区域进行样式设计
- sheet.getRange(0, 0, rowCount, columnCount, GC.Spread.Sheets.SheetArea.viewport).backColor("#fff");
- sheet.getRange(2, 1, 1, columnCount, GC.Spread.Sheets.SheetArea.viewport).foreColor('#000');
- sheet.getRange(0, 0, rowCount, columnCount, GC.Spread.Sheets.SheetArea.viewport).hAlign(GC.Spread.Sheets.HorizontalAlign.center);
- sheet.getRange(0, 0, rowCount, columnCount, GC.Spread.Sheets.SheetArea.viewport).vAlign(GC.Spread.Sheets.VerticalAlign.center);
- sheet.getRange(1, column1 + 1, 2, columnSplit, GC.Spread.Sheets.SheetArea.viewport).backColor("#C9DEF4");
- sheet.getRange(3, column1 + 1, row1, columnSplit, GC.Spread.Sheets.SheetArea.viewport).backColor("#DFDFDF");
- sheet.getRange(1, columnSplit + column1 + 1, 2, columnCount, GC.Spread.Sheets.SheetArea.viewport).backColor("#CDFFCD");
// /* 可编辑颜色 */- editArr.forEach(item => {
- sheet.getRange(item, columnSplit + column1 + 1, 1, columnCount, GC.Spread.Sheets.SheetArea.viewport).backColor("#FCE6C7");
- })
- sheet.getRange(3, column1 + 1, row1, columnCount, GC.Spread.Sheets.SheetArea.viewport).backColor("#DFDFDF");
- sheet.getRange(0, 0, 3, columnCount, GC.Spread.Sheets.SheetArea.viewport).font("bold 13px arial");
- sheet.getRange(3, 0, rowCount, columnCount, GC.Spread.Sheets.SheetArea.viewport).font("13px arial");
- sheet.getRange(0, 0, 13, columnCount, GC.Spread.Sheets.SheetArea.viewport).setBorder(new GC.Spread.Sheets.LineBorder("#D7D7D7", GC.Spread.Sheets.LineStyle.thin), { all: true });
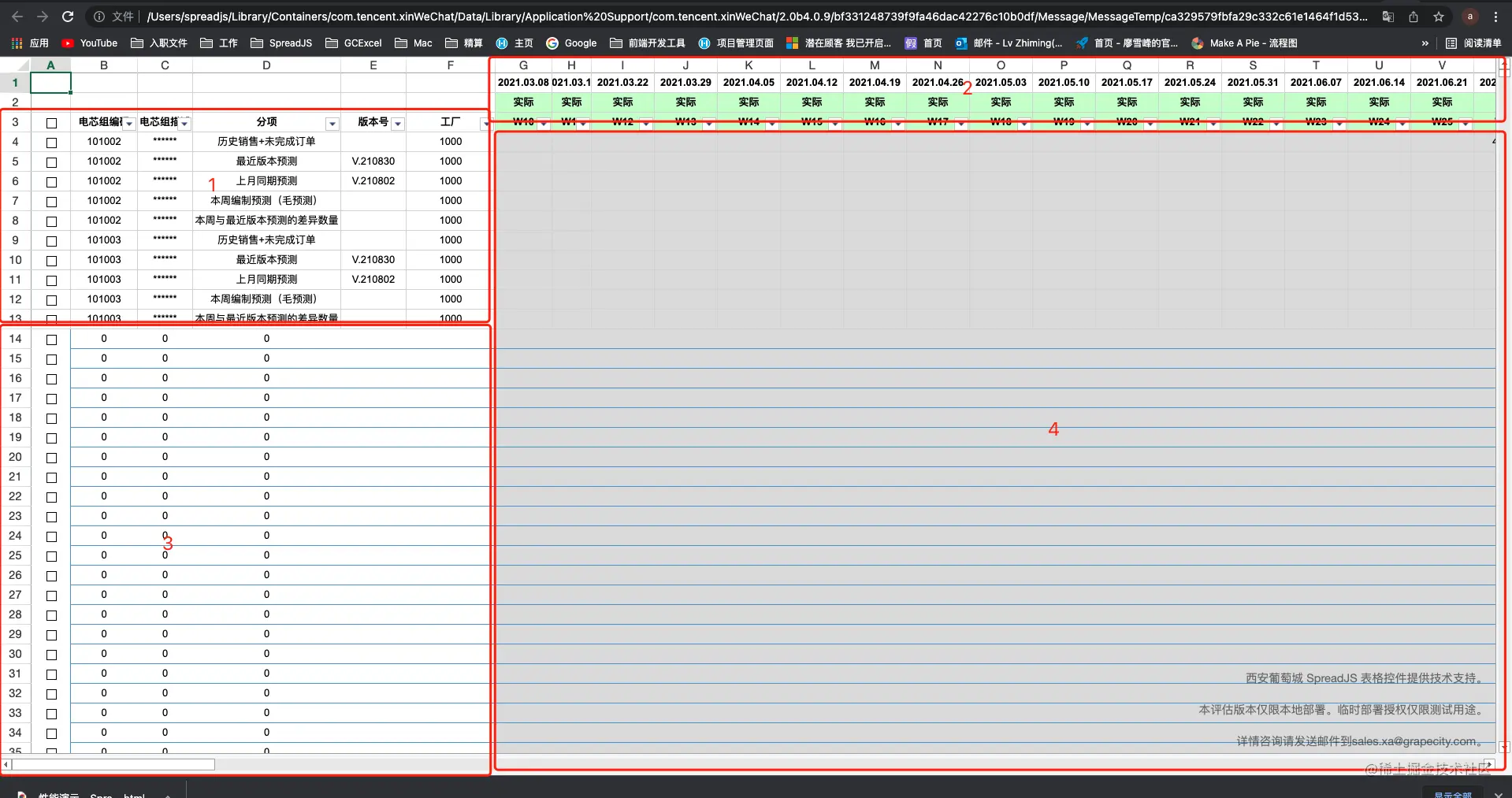
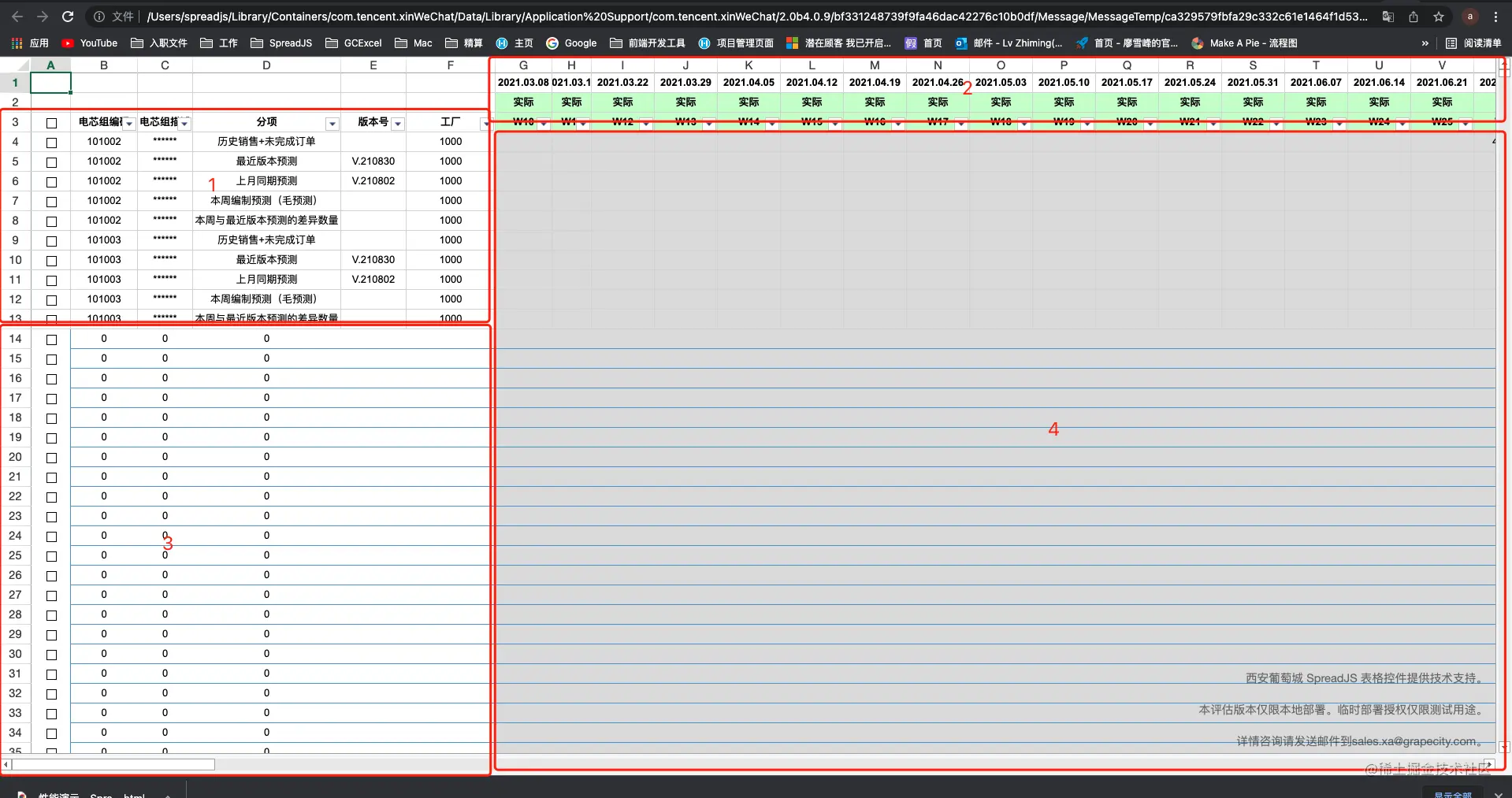
页面显示效果如下:

存在问题:
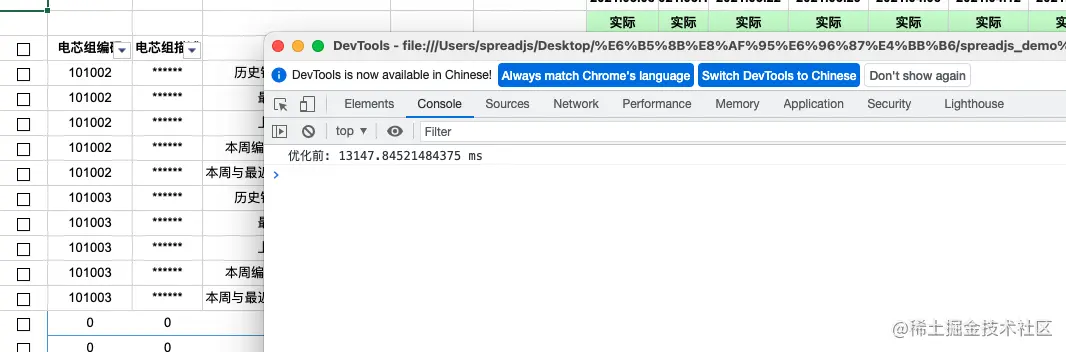
由于整个sheet,10000多行,100多列,使用getRange()对进行样式和字体设置,相当于遍历设置样式,整个页面加载时间较长:

优化思路
1.将字体水平居中,垂直居中通过setDefaultStyle()设置:
- let sytleAlignment = new GC.Spread.Sheets.Style();
- sytleAlignment .hAlign = GC.Spread.Sheets.HorizontalAlign.center;
- sytleAlignment .vAlign = GC.Spread.Sheets.VerticalAlign.center;
- sytleAlignment .backColor = "#fff";
- sheet.setDefaultStyle(sytleAlignment);
2.将较大区域通过setStyle(),设置在列上,如下图的3,和4区域,行数都超过了10000行,然后将小区域部分通过getRange()方式设置样式和字体

部分代码如下:
- let styleBackColor = new GC.Spread.Sheets.Style();
- styleBackColor.backColor = "#DFDFDF"
- styleBackColor .hAlign = GC.Spread.Sheets.HorizontalAlign.center;
- styleBackColor .vAlign = GC.Spread.Sheets.VerticalAlign.center;
- for(let i=column1 + 1;i<columnCount;i++){
- sheet.setStyle(-1,i,styleBackColor);
- }
- sheet.getRange(0,column1 + 1,1,columnCount,GC.Spread.Sheets.SheetArea.viewport).backColor('#fff');
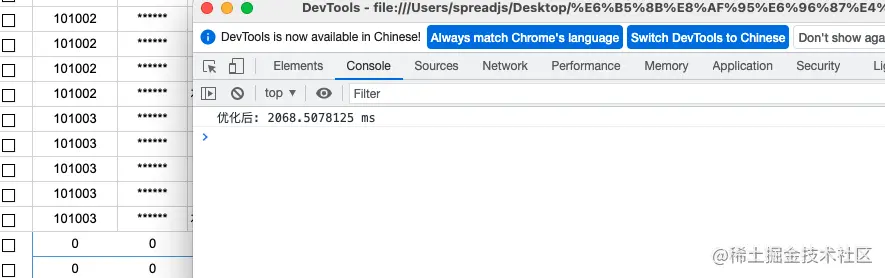
3.优化完加载时间:

总结
1.在进行样式设置时,如果所有单元格都适用,优先使用setDefaultStyle()设置
2.对大片区域进行样式设置时,优先使用setStyle()将样式设置在列上
3.先对大片区域进行样式设置,再对小部分区域进行样式设置,覆盖样式(注意样式的优先级)
附件:
附件中“测试数据_原版.html”为优化前源码,
附件中的“测试数据.html”为优化后源码
|
|