概述
ActiveReports 13现在提供基于JavaScript的一种全新的报表渲染方式——JS Viewer,与原来的Html5 Viewer相比,JS Viewer 具有以下优点:
- 响应式网页设计
- 适应不同的屏幕尺寸
- 减少了对其它库的依赖(如jQuery等)
- 适用于现代Web端的应用框架:Asp.net MVC,Asp.net Core MVC ,HTML5和主要的JavaScript框架,如Angular 和 Vue.js
总结了这么多 JS Viewer 的优点,下面让我们一起来使用 JS Viewer进行报表的渲染吧(文末提供 JS Viewer示例的源码下载)。
JS Viewer 渲染报表的步骤
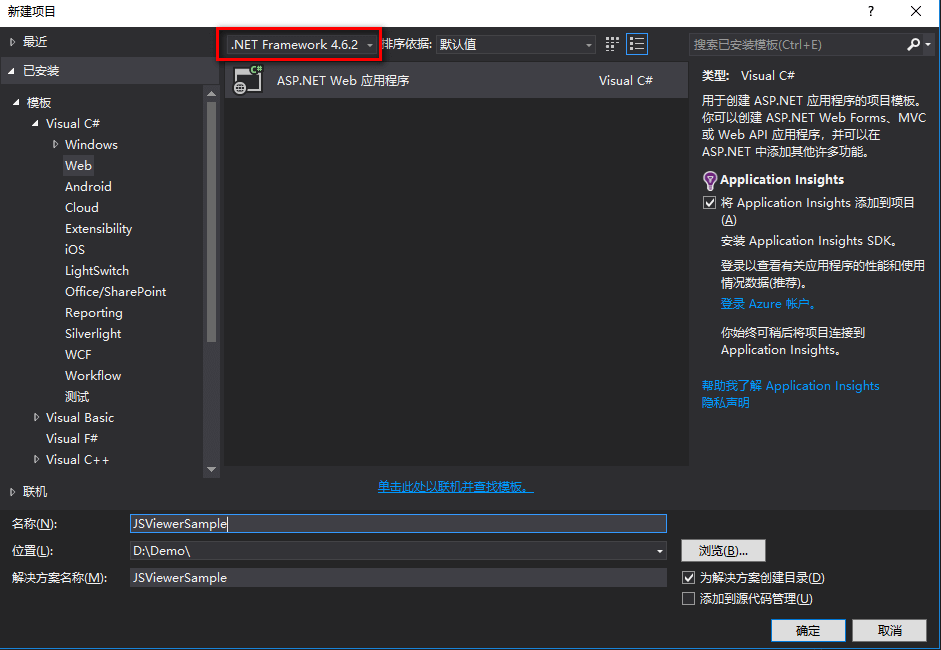
1、 首先打开VS并且新建一个 Asp.net Web应用程序,同时 .Net Framework 版本选择 4.6.2

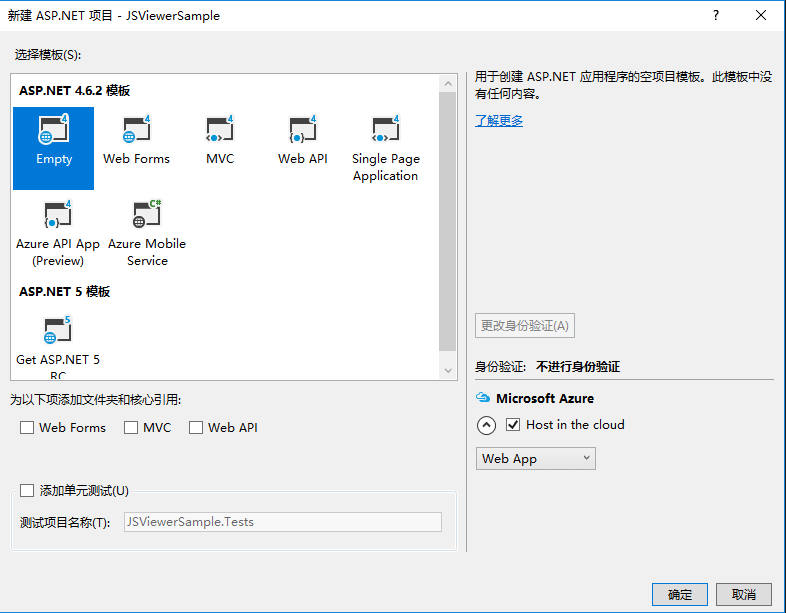
2、 选择一个空的项目,然后点击确定

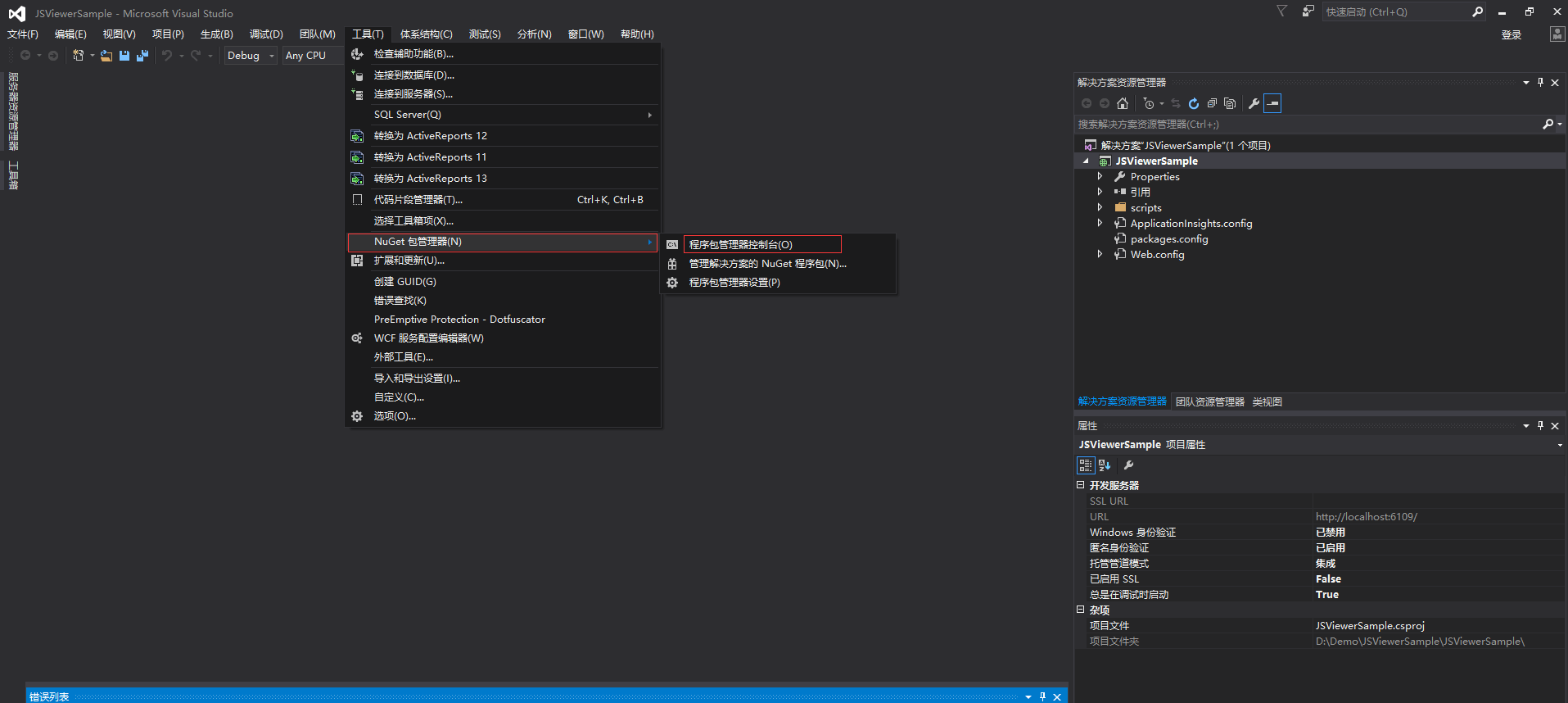
3、 在菜单栏中>>选择工具>>NuGet 包管理器>>程序包管理器控制台

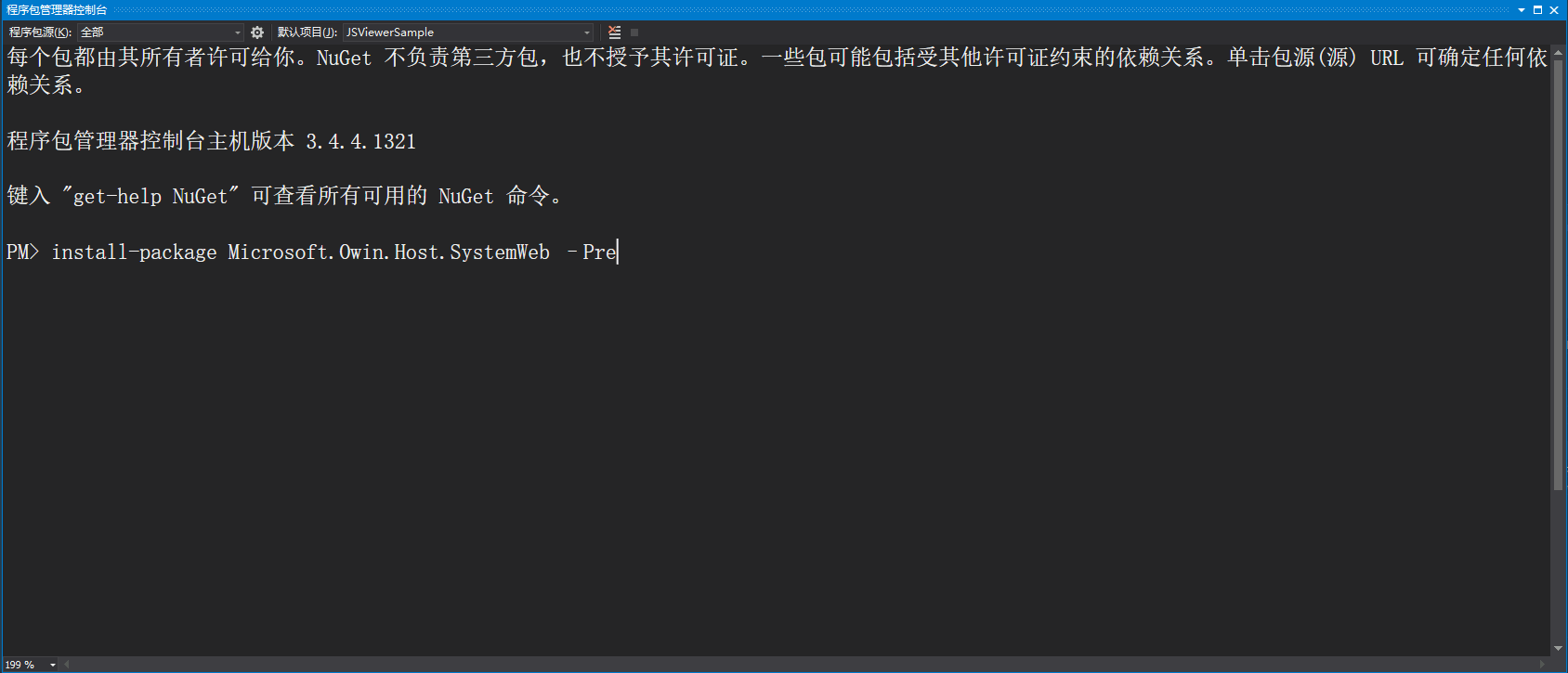
4、 在程序包管理器的控制台里输入如下的命令:
install-package Microsoft.Owin.Host.SystemWeb –Pre
然后点击“Enter” 按钮,就会在引用中自动添加对应的引用

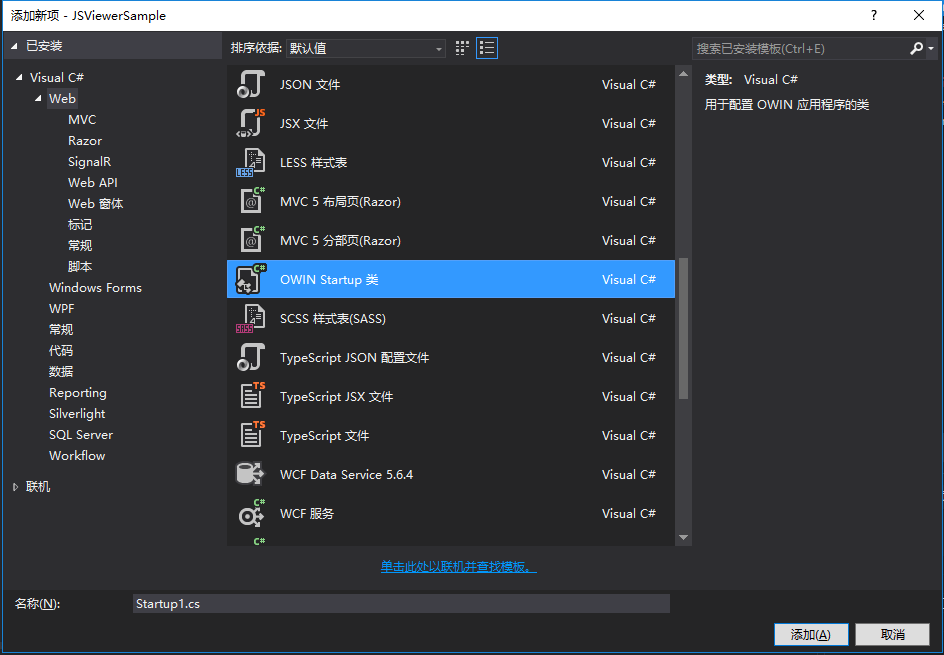
5、 在项目中,添加新建项,在新建项的选择栏中选择>>OWIN Startup Class

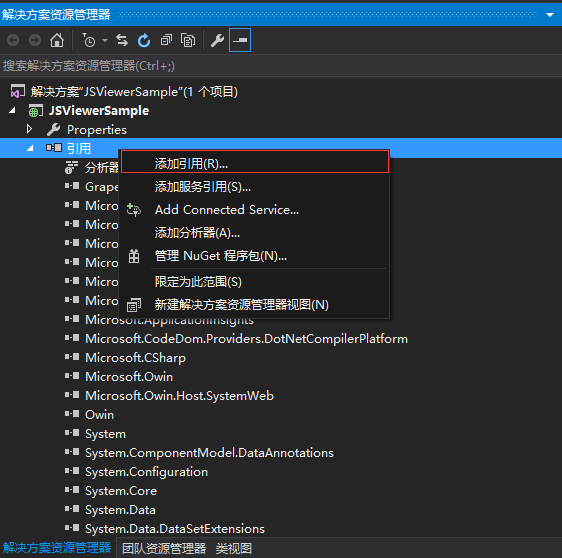
6、 添加引用

7、 引用的具体路径:C:\Program Files (x86)\Common Files\GrapeCity\ActiveReports 13 ,选择 GrapeCity.ActiveReports.Aspnet.Viewer.dll 的引用添加到项目中

8、 复制 Web.Config 文件,然后替换项目中已经存在的Web.Config 文件,Web.Config的路径:
C:\\Program Files (x86)\\GrapeCity\\ActiveReports 13\\Deployment\\JSViewer
注意点:移除 Web.Config 中的
<handlers>
<add name="nostaticfile" path="*" verb="GET" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
9、 添加和配置报告中间件,例如:

10、 中添加一个新的 HtmlPage1.html
11、 在 Scripts 文件夹下添加 JS Viewer 对应的 JS 和 CSS 文件
12、 JS和CSS文件的路径如下:C:\Program Files (x86)\GrapeCity\ActiveReports13\Deployment\JSViewer
13、 复制 jsViewer.min.js 和 jsViewer.min.css 文件到 ‘scripts’ 文件夹下
14、 在新建的 HtmlPage1.html的 添加如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--Add the references to these files to the target HTML page-->
<link rel="stylesheet" href="https://cdn.materialdesignicons.com/2.4.85/css/materialdesignicons.min.css">
<link rel="stylesheet" href="https://fonts.cat.net/css?family=Open+Sans:400,300,600,700" type="text/css">
<link rel="stylesheet" href="scripts/jsViewer.min.css" type="text/css">
<script src="scripts/jsViewer.min.js"></script>
</head>
<body>
<!--Add the DIV element that will contain the JSViewer in the target HTML page-->
<div class=theme-default id="viewerContainer">Loading Report</div>
</body>
</html>
<!--Add the code that initializes and passes the parameters in the JSViewer instance. The code might vary depending on the technology used to develop the JSViewer component. The example of code for the pure javascript component:-->
<script type="text/javascript">
var viewer = GrapeCity.ActiveReports.JSViewer.create({
element: '#viewerContainer',
reportID: 'ReportName.rdlx', // the id of the report to display
availableExports: ['Xml', 'Pdf', 'Excel'],
reportService: {}
// other properties
});
</script>
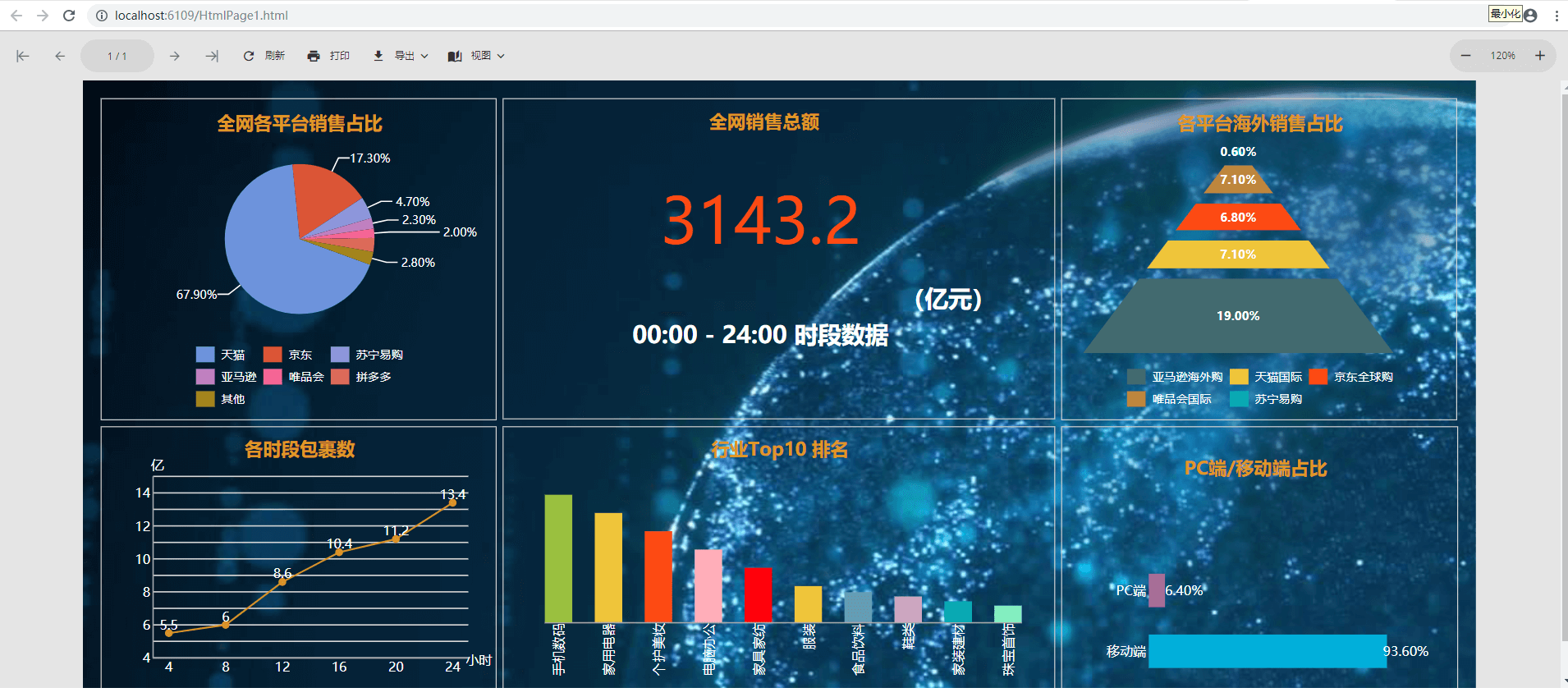
15、 报表运行结果如下:













 陕公网安备:61019002000258
陕公网安备:61019002000258