前言 | 问题背景
SpreadJS提供了非常便捷的全球化切换接口,我们可以通过GC.Spread.Common.CultureInfo接口来实现全球化。而在线表格编辑器产品由于其特殊性(用户掌握源码,可以二次开发),本身并没有提供类似的接口,而是给予用户更加灵活的方式来实现全球化这个需求。
本文基于SpreadJS
V12版本,下载请点击。
在线表格编辑器简介
在线表格编辑器是以源码出售给用户的,用户可以随意进行二次开发,对其功能和界面进行定制。在中国地区出售的在线表格编辑器,都只有一套中文版的resources文件,用户可以根据自己的需要来自定义语言和界面文字内容。这种方式无疑更加灵活、强大,对开发者更加友好。
如何实现在线表格编辑器自定义全球化
在线表格编辑器的首页,index.html中,我们可以找到如图所示的引用:

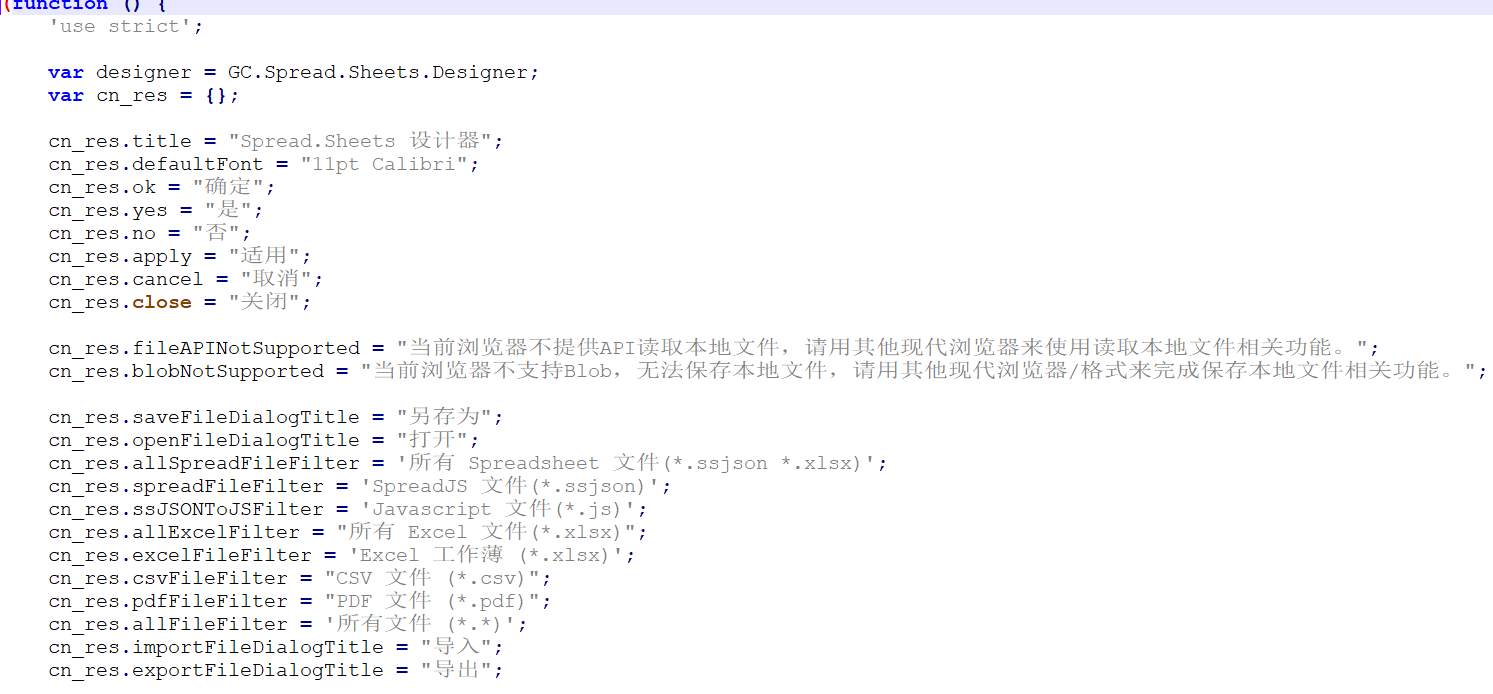
打开文件可以发现,实际上在线表格编辑器相关的文字在这里都是明文定义的,如图所示:

那么很简单了,比我我们希望设计器支持英文,那我们可以创建一个例如resources.en.js的文件,然后拷贝resources.cn.js的内容进去,再针对文字进行翻译即可。这里我仅仅演示更改页面标题的示例:

当完成翻译操作后,页面上只需要把我们翻译好的文件引用进来即可。如图:

这时,刷新Designer页面,重新加载index.html,效果出来了。如图:

| 
