|
本文我们会介绍使用在C#代码中自定义图表轴所需的所有典型方法。 FlexChart是WinForms,WPF,UWP,Xamarin,ASP.NET MVC和Blazor(自2020 v2起)支持的跨平台.NET组件。甚至还有一个JavaScript版本。 每个平台的API基本相同,因为它可以灵活地自定义图表轴。配置轴线可见性,标签,刻度线,网格线,标题和位置。您还可以创建对数轴刻度,沿同一刻度添加多个轴,反转轴等等。 在这篇文章中,我们介绍:
- 显示交错的轴标签(
- 显示或隐藏图表轴线
- 显示轴标题
- 管理重叠的轴标签
- 新)
- 格式化轴标签
- 配置刻度线,网格线和间隔
- 配置分层轴分组(新)
- 更改轴比例
- 启用轴滚动条(新)
- 绘制多轴
显示或隐藏图表轴线默认情况下,FlexChart不显示垂直轴线,因为它遵循强调最小化设计的现代样式趋势。可以通过将任一轴的AxisLine属性设置为true或false 来更改此行为。 以下代码段使y轴在FlexChart中可见: - flexChart.AxisY.AxisLine = true;
显示C#图表轴标题所有图表轴都可以通过标题进行标识,以帮助阐明所绘制的值。在FlexChart中,可以通过设置任一轴的Title属性来完成。您还可以使用TitleStyle属性自定义标题的字体和颜色。 以下C#图表代码段设置并设置了轴标题的样式: - flexChart.AxisX.Title = "Day of Week"; flexChart.AxisX.TitleStyle.StrokeColor = Color.Blue; flexChart.AxisY.Title = "Amount - In Dollars"; flexChart.AxisY.TitleStyle.StrokeColor = Color.Blue;
管理重叠轴标签使用最少的设计来设计现代图表时,一个常见的问题是数据丢失。当图表中的序数轴标签过多时,就会发生这种情况。常见的解决方案是隐藏重叠的标签,这会导致数据可读性下降。 FlexChart旨在为任何情况提供灵活的选项。它可以显示所有标签,旋转标签,隐藏重叠的标签,修剪或包裹长标签,甚至错开标签以使图表更具可读性。 通过设置轴OverlappingLabels属性和StaggeredLines属性,在FlexChart中配置重叠轴标签行为。 重叠选项包括:显示,自动(隐藏以避免重叠),修剪和自动换行。 - flexChart.AxisX.OverlappingLabels = OverlappingLabels.Show; flexChart.AxisX.StaggeredLines = 2;
此外,还可以通过设置LabelAngle属性来旋转标签。FlexChart甚至具有智能的内置功能,您可以将LabelAngle属性设置为Double.NaN,并且仅在必要时旋转标签。 - flexChart.AxisX.LabelAngle = Double.NaN;
格式化C#轴标签您可以以多种格式显示轴标签,包括日期,货币,百分比或自定义格式。这可以通过将.NET标准或自定义格式字符串设置为轴的Format属性来完成。下表显示了可在FlexChart中使用的一些常见轴格式字符串。 | 原始轴标签 | 格式字符串 | 结果 | | 2016年1月1日 | “ MMM-dd-yyyy” | 2016年1月1日 | | 2016年1月1日 | “ MMMM d,yy” | 16年1月1日 | | 45000 | “ c0” | $ 45,000 | | 37 | “ n2” | 37.00 | | 0.987 | “ p1” | 98.7% | | 40000 | “#,K” | 40K | | 40000000 | “#,, M” | 40M |
提示:要以最小的设计创建现代图表,请考虑将长轴标签格式化为用较少的数字显示,例如将40,000,000百万显示为40M。 以下代码片段显示了几个示例。 - flexChart.AxisX.Format = "MMM-dd-yyyy"; flexChart.AxisY.Format = "C0";
配置刻度线,网格线和间隔FlexChart使您可以配置轴间隔的每个元素,例如主要和次要网格线和刻度线。以下代码片段显示了如何设置其中一些属性。 - flexChart.AxisY.MinorTickMarks = TickMark.Outside; flexChart.AxisY.MajorTickMarks = TickMark.Outside; flexChart.AxisY.MajorGrid = true; flexChart.AxisY.MinorGrid = false; flexChart.AxisY.MajorUnit = 5000; flexChart.AxisY.MinorUnit = 1000; flexChart.AxisY.MajorGridStyle.StrokeColor = Color.Red;
配置分层轴分组要按类别或季度直观地组织轴标签,可以启用轴分组。FlexChart支持从简单到自定义的灵活选项。如果您的数据集已经具有分组字段,则可以简单地将轴GroupNames属性设置为用于分组的字段名称。 要在轴上显示多个组级别,请为GroupNames属性指定一个逗号分隔的字符串。 - flexChart1.AxisX.GroupNames = "Continent";
您还可以自定义组之间水平和垂直线的显示,以进一步帮助可视化。 但是还有更多!您可以通过指定轴的GroupItemsPath属性来使用分层数据。您还可以为适用于任何数据集的数字和日期提供轴分组。 为了提供数字和日期轴分组,FlexChart包括一个自定义的IAxisGroupProvider接口和一些示例。
更改轴比例使用FlexChart创建图表时,默认情况下它使用线性轴刻度。您可以通过设置轴的“ 最小”和“ 最大”属性来控制轴范围。通过配置对数刻度(对数刻度),您还可以自定义刻度,以更好地满足您的需要,当数据分布在较大范围内时。 设置轴的LogBase属性时,FlexChart将使用对数轴。 - flexChart.AxisY.LogBase = 10;
使用轴滚动条启用范围滚动轴滚动条允许用户缩放轴并即时放大图表。轴滚动条可用于帮助在较小的空间中可视化更多数据,或者允许用户在无需开发人员太多额外代码的情况下向下钻取绘图区域。使用FlexChart,您可以使用一行代码启用范围轴滚动条。 范围滚动条比标准滚动条更多,因为它允许用户调整轴的比例以实质上“缩放”到图表中。 - // WinForms code AxisScrollbar scrollbar = new C1.Win.Chart.Interaction.AxisScrollbar(flexChart.AxisX); //WPF and UWP code flexChart.AxisX.Scrollbar = new C1AxisScrollbar();
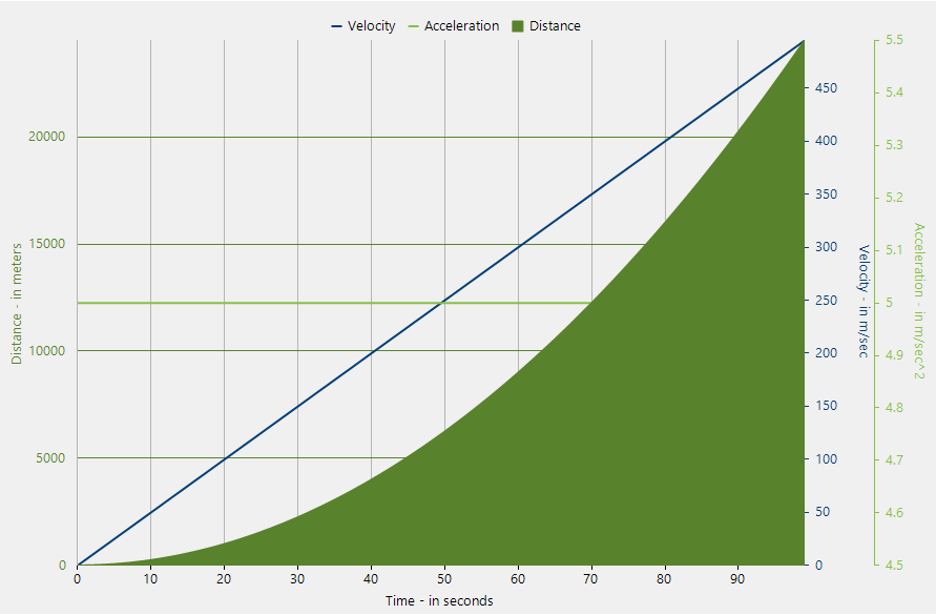
绘制多个轴如果有时需要可视化最复杂的数据集,则将不同的比例尺与多个轴和图类型混合在一起。 使用FlexChart,您可以在单个绘图区域中可视化不同的图表类型。图可以共享轴,或者每个轴都有自己的轴。您甚至不限于两个Y轴,因为FlexChart可以显示任意数量的X或Y轴,如下所示。  图11-添加多个Y轴 图11-添加多个Y轴为了在辅助轴上绘制序列,可以将其AxisX和AxisY属性定义为新的Axis对象。然后只需设置轴位置和其他属性即可自定义显示。将轴分配给系列后,它们便会添加到图表中。 - <span class="hljs-keyword" style="box-sizing: border-box; font-weight: bold; color: rgb(68, 68, 68); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);"><span class="hljs-keyword" style="box-sizing: border-box;">var</span></span><span style="color: rgb(68, 68, 68); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);"> yAxis2 = </span><span class="hljs-keyword" style="box-sizing: border-box; font-weight: bold; color: rgb(68, 68, 68); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);"><span class="hljs-keyword" style="box-sizing: border-box;">new</span></span><span style="color: rgb(68, 68, 68); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);"> Axis
- {
- AxisLine = </span><span class="hljs-literal" style="box-sizing: border-box; color: rgb(120, 169, 96); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);"><span class="hljs-literal" style="box-sizing: border-box;">false</span></span><span style="color: rgb(68, 68, 68); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);">,
- Position = Position.Right,
- MajorGrid = </span><span class="hljs-literal" style="box-sizing: border-box; color: rgb(120, 169, 96); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);"><span class="hljs-literal" style="box-sizing: border-box;">false</span></span><span style="color: rgb(68, 68, 68); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);">,
- MajorTickMarks = TickMark.None,
- Title = </span><span class="hljs-string" style="box-sizing: border-box; color: rgb(136, 0, 0); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);"><span class="hljs-string" style="box-sizing: border-box;">"Velocity – in m/sec"</span></span><span style="color: rgb(68, 68, 68); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);">,
- Format = </span><span class="hljs-string" style="box-sizing: border-box; color: rgb(136, 0, 0); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);"><span class="hljs-string" style="box-sizing: border-box;">"n0"</span></span><span style="color: rgb(68, 68, 68); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);">,
- };
- </span><span class="hljs-keyword" style="box-sizing: border-box; font-weight: bold; color: rgb(68, 68, 68); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);"><span class="hljs-keyword" style="box-sizing: border-box;">var</span></span><span style="color: rgb(68, 68, 68); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);"> series = </span><span class="hljs-keyword" style="box-sizing: border-box; font-weight: bold; color: rgb(68, 68, 68); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);"><span class="hljs-keyword" style="box-sizing: border-box;">new</span></span><span style="color: rgb(68, 68, 68); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);"> Series
- {
- SeriesName = </span><span class="hljs-string" style="box-sizing: border-box; color: rgb(136, 0, 0); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);"><span class="hljs-string" style="box-sizing: border-box;">"Velocity"</span></span><span style="color: rgb(68, 68, 68); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);">,
- ChartType = ChartType.Line,
- Binding = </span><span class="hljs-string" style="box-sizing: border-box; color: rgb(136, 0, 0); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);"><span class="hljs-string" style="box-sizing: border-box;">"Velocity"</span></span><span style="color: rgb(68, 68, 68); font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; white-space: pre; background-color: rgb(240, 240, 240);">,
- AxisY = yAxis2,
- };
- flexChart.Series.Add(series);</span>
|