轻量级Web报表工具——ActiveReportsJS Beta版,与大家见面啦!
ActiveReportsJS 是什么?
ActiveReportsJS 是一款基于 JavaScript 和 HTML5 的轻量级Web报表工具,采用拖拽式设计模式,不需任何服务器和组件支持,即可在 Mac、Linux 和 Windows 操作系统中,设计多种类型的报表。ActiveReportsJS 同时提供跨平台报表设计、纯前端报表展示、多数据源绑定、前端打印导出等功能,灵活丰富的 API 可为您带来无与伦比的报表开发体验。
ActiveReportsJS 作为 .NET报表控件 ActiveReports 在 Web 平台的扩展,不但继承了其强大的报表设计能力和高效的报表开发引擎,还提供了全新的跨平台报表设计器和纯前端报表查看器,全面支持 Node.js、Angular、React、Vue 等前端开发框架。
ActiveReportsJS 可以为报表开发者提供什么? 跨平台报表设计器 ActiveReportsJS 全新推出的报表设计器,简单易用、拖拽式设计模式,无需依赖任何服务器和组件,同时支持 Mac,Linux, Windows 系统。
一流的框架支持及扩展 ActiveReportsJS 遵循 TypeScript 规范,可与当下最流行的前端开发框架如 Node.js、Angular、React、Vue 等配合使用并轻松发布。
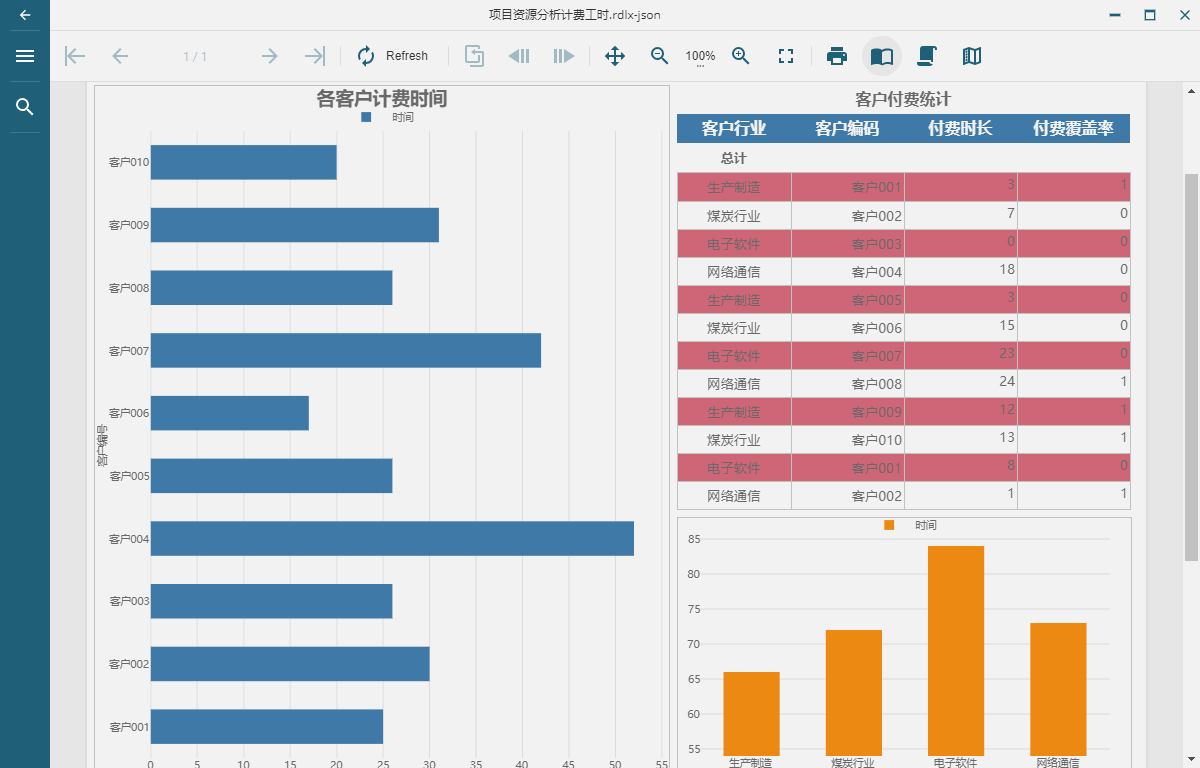
内嵌 10 余种数据组件 ActiveReportsJS 内嵌表格、矩表、图表、目录等多种报表组件,可助您快速创建中国式报表、Word类报表、DashBoard、交互式报表等。
多数据源整合 JSON 数据源的绑定方式,支持在同一报表中添加多个数据源,您还可以直接使用 JSON Web Services 服务来连接 JSON 数据源。
纯前端打印/导出格式 ActiveReportsJS 支持 PDF、Excel、HTML 导出格式,还提供高精准的打印方式,用户无需加载报表即可实现前端打印。
200 余张优质报表模板免费使用 ActiveReports 积累了来自不同行业客户的 200 余张优质报表模板,在 ActiveReportsJS 中均可直接使用,为您提供更权威的报表设计参考。
“无需服务器,即可满足全场景报表设计需求”
ActiveReportsJS 主要功能
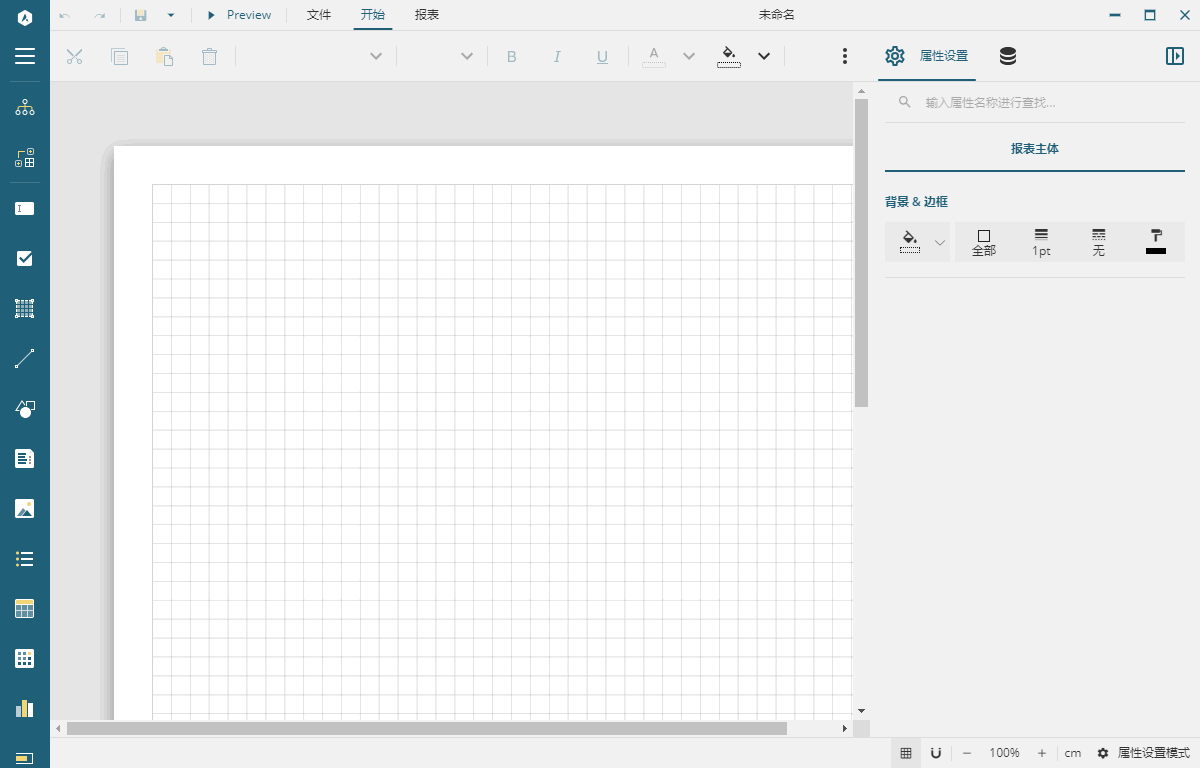
跨平台报表设计器

ActiveReportsJS 提供了简单易用的跨平台报表设计器,拖拽式设计模式,可助您快速设计多种复杂报表类型。 - 支持 Mac、Linux、Windows 系统
- 可直接兼容 ActiveReports .NET报表控件,并自动转换为 rdlx-json 格式
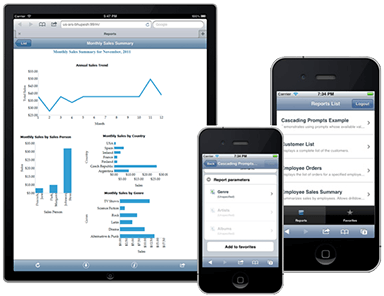
纯前端报表查看器(Viewer)

ActiveReportsJS Viewer 是基于 JavaScript 的客户端报表查看器,可在当前流行的浏览器和 JavaScript 框架中查看报表模板。 - 响应式布局,自适应屏幕尺寸
- 可以在任何桌面设备、移动设备和触摸设备上使用
一流的框架集成
ActiveReportsJS 可与当下流行的前端开发框架,如 Node.js、Angular、React、Vue 等配合使用并轻松发布。
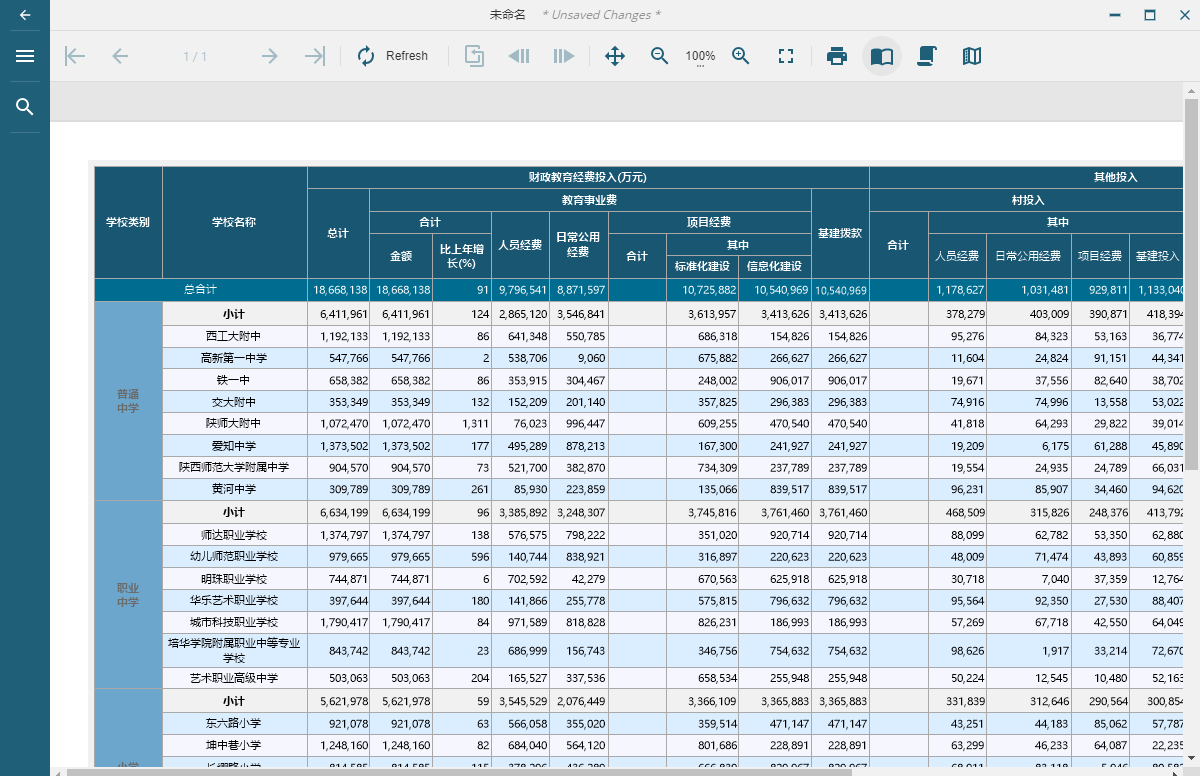
矩表(Tablix)

ActiveReportsJS 的矩表(Tablix)由表(Table)+ 矩阵(Matrix)+ 列表(List)组成,它是报表中用于展示数据的一种方式,可显示按行和列进行分组的聚合数据汇总。
矩表实质上是两个数据区域(表和矩阵)的组合,它提供了表和矩阵的所有功能,以及在行或列上添加多个相邻组的功能支持和灵活的跨组布局。您可以使用矩表数据区域的上下文菜单来设置多行的高度或者多列的宽度,还可以使用 Ctrl 键、鼠标单击,或者在行头或列头上拖动鼠标来对多个行或列进行选择。
一次设计,到处运行

使用 ActiveReportsJS ,用户只需设计一次报表,即可跨平台、跨设备、跨操作系统展示模板,无需重复报表设计工作,提升模板复用率。
完全兼容 ActiveReports .NET

ActiveReportsJS 完全兼容了 ActiveReports .NET 报表控件的报表设计功能并可自由转换,您可将项目轻松的从 .NET 平台迁移到 Web 平台,节省了在 ActiveReportsJS 中重新设计报表的时间和成本。
以上,就是 ActiveReportsJS 的主要介绍,对这个轻量级Web报表工具感兴趣的同学,快点击这里,下载体验呀!
| 
