|
经过前面两讲的学习,我们发现纯前端表格控件 SpreadJS 通过简单的迷你图函数调用或者条件规则设置,即可完成数据的生动呈现。
今天,小编将为大家介绍第三种数据可视化方法--“切片器”。
第五讲:SpreadJS中的切片器是什么?有哪些分类?
切片器作用于表单中的表格,具有强大的数据快速筛选功能,不需要将表单拉到底部,您就可以准确筛选和定位数据信息。
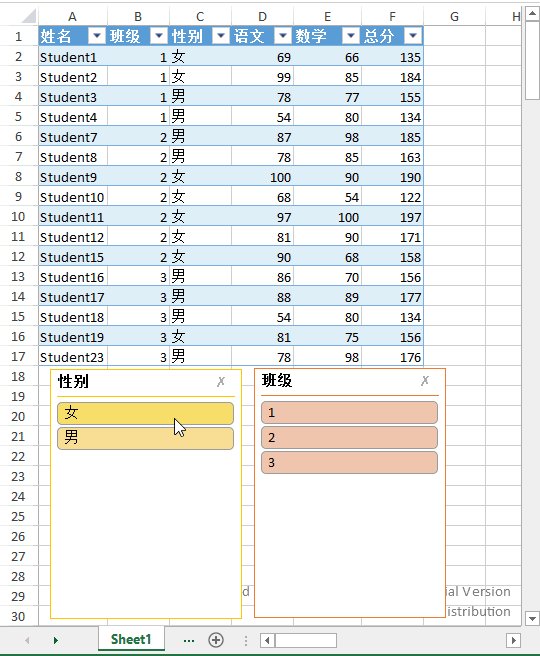
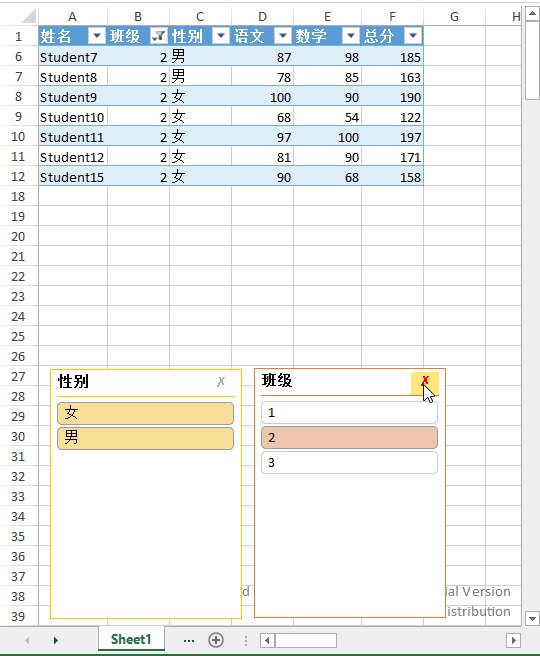
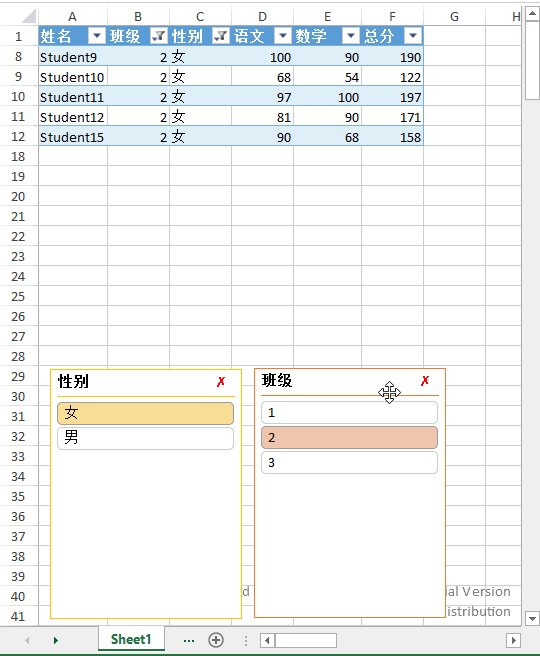
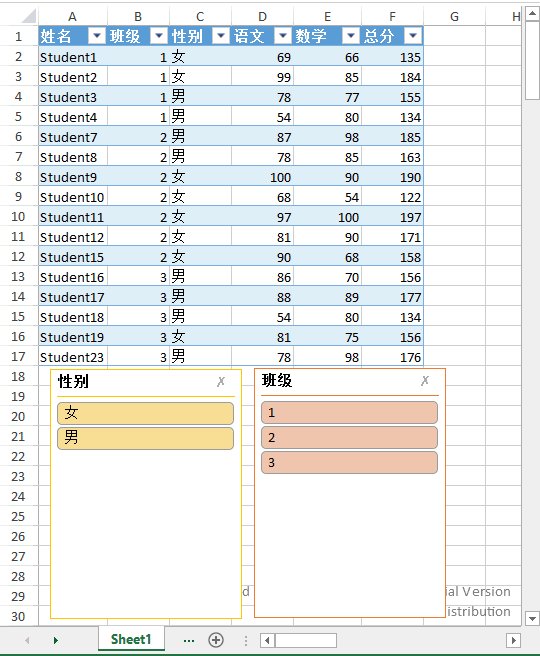
按照使用方式,SpreadJS 切片器可以分为两种。一种是类似 Excel 的按钮切片器,提供一组便利的过滤器来对数据进行筛选;另一种是添加了便利工具的切片器,使您可以通过值、日期范围和数字范围来切分数据。 1.按钮切片器 按钮切片器能够为您带来经典的 Excel 体验,插入的一个按钮切片器对应控制一列数据的筛选。 
除此以外,按钮切片器还提供丰富的样式,包括浅色切片器样式、深色切片器样式和自定义切片器样式。
2添加便利工具的切片器使用切片器工具集添加便利的工具,如复选框和滑动条等,可为您带来更好的数据筛选体验。同时,您也可以使用柱形图或者其他自定义控件作为切片工具以提供向下钻取功能。 a添加复选框的切片器b添加滑动条的切片器c添加柱状图的切片器d添加树形图的自定义切片器SpreadJS 的切片器在数据的筛选与呈现方面很有表现力吧,快点用到你的项目中吧!
|