本帖最后由 断天涯大虾 于 2017-1-16 10:04 编辑
在上一篇学习了HTML5的一些非常重要的基本知识,今天将进行更深层的学习。 首先来回顾第一天学习的内容,第一天学习了新标签,新控件,验证功能,应用缓存等内容。 第2天将学习如何使用 Canvas 和 SVG 实现绘图功能。
Lab1 -- 使用CanvasCanvas 是指定了长度和宽度的矩形画布,我们将使用新的HTML5 JavaScript,可使用HTML5 JS API 来画出各种图形。 初始化 1. 创建HTML页面 - <html>
- <head></head>
- <body></body>
- </html>
2. 在Body标签内添加Canvas - <canvas id="MyCanvas" width="500px" height="500px" style="border:1px solid black;">
- </canvas>
3. 在<head>标签内添加Script 标签 - <head>
- <script type="text/javascript">
- </script>
- </head>
4. 在Script 标签内创建JavaScript 函数 Draw ,Draw函数能够访问Canvas 对象 - function Draw()
- {
- var ctx = document.getElementById('MyCanvas').getContext("2d");
- //Canvas Code Comes Here
- }
Lab 1.1 使用 PathPath 由0个或多个Sub Path组成,每个Sub path 是是由一个或多个终点组成,每个终点是通过直线或曲线连接的。 Lab1.1.1 使用Single 创建Path; 脚本片段: - ctx.beginPath();
- ctx.strokeStyle = <span class="str">"blue"</span>;
- ctx.moveTo(75, 50);
- ctx.lineTo(75, 100);
- ctx.stroke();
- ctx.strokeStyle = <span class="str">"red"</span>;
- ctx.lineTo(25, 100);
- ctx.stroke();
输出: 
上述示例中Path 是由2个子路径组成的。 BeginPath—— 创建新路径 strokeStyle 用于设置样式 每次调用Stroke 方法,所有的子路径都会使用当前的Style 重新画。
Lab 1.1.2 使用Multiple Begin Path创建Path核心代码: - ctx.beginPath();
- ctx.strokeStyle = <span class="str">"blue"</span>;
- ctx.moveTo(75, 50);
- ctx.lineTo(75, 100);
- ctx.stroke();
- ctx.beginPath();
- ctx.moveTo(75, 100);
- ctx.strokeStyle = <span class="str">"red"</span>;
- ctx.lineTo(25, 100);
- ctx.stroke();
输出: 
Lab1.1.3 理解ClosePath核心代码: - ctx.beginPath();
- ctx.strokeStyle = <span class="str">"blue"</span>;
- ctx.moveTo(75, 50);
- ctx.lineTo(75, 100);
- ctx.lineTo(25, 100);
- ctx.closePath();
- ctx.stroke();

Lab1.1.4 理解Fill核心代码 - ctx.beginPath();
- ctx.moveTo(75, 50);
- ctx.lineTo(75, 100);
- ctx.lineTo(25, 100);
- ctx.fillStyle = <span class="str">"red"</span>;
- ctx.fill();
输出: 
Lab1.1.5 画曲线quadraticCurveTo 函数定义了四个参数,前两个点是控制点,用于曲率计算,后两个参数是终点的曲度核心代码: - ctx.beginPath();
- ctx.moveTo(175, 50)
- ctx.quadraticCurveTo(60, 360, 175, 300);
- ctx.stroke()
输出: 
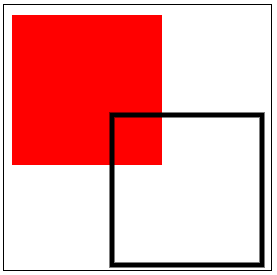
Lab 1.2 使用RectangleLab1.2.1 画矩形 - ctx.fillStyle=<span class="str">"red"</span>;
- ctx.fillRect(75, 75, 150, 150);
- ctx.strokeStyle = <span class="str">"black"</span>;
- ctx.lineWidth = 5;
- ctx.strokeRect(175,175,150,150);
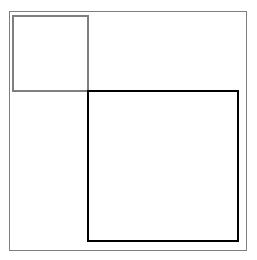
输出: 
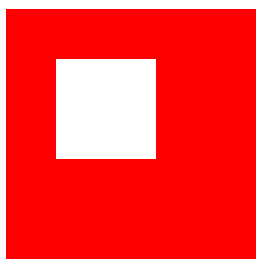
Lab1.2.2 清除矩形代码: - ctx.fillStyle=<span class="str">"red"</span>;
- ctx.fillRect(75, 75, 250, 250);
- ctx.clearRect(125, 125, 100, 100);
输出 
Lab 1.3 使用渐变色Lab1.3.1 使用线性渐变色 - var grd = ctx.createLinearGradient(75, 75, 225, 75);
- grd.addColorStop(0, <span class="str">"black"</span>);
- grd.addColorStop(0.2, <span class="str">"magenta"</span>);
- grd.addColorStop(0.4, <span class="str">"blue"</span>);
- grd.addColorStop(0.6, <span class="str">"green"</span>);
- grd.addColorStop(0.8, <span class="str">"yellow"</span>);
- grd.addColorStop(1, <span class="str">"red"</span>);
- ctx.fillStyle = grd
- ctx.fillRect(75, 75, 150, 150);
输出 
注意: reateLinearGradient 包含四个参数x1,y1,x2,y2 1. 如果x1=x2 并且y1!=y2,渐变色改变的方向则是水平。 2. 如果y1=y2 并且x1!=x2, 渐变色方向是垂直的。 3. 如果x1!=x2且y1!=y2,渐变色方向则为对角。
AddColorStop 函数包含两个参数。 1. 0到1 之间的数字,用来表示渐变色起始和终点的位置。 2. Color;
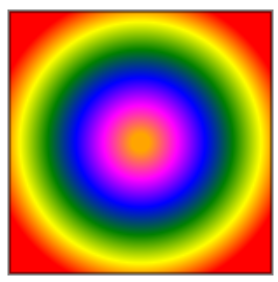
Lab1.3.2 使用圆形渐变 代码: - var grd = ctx.createRadialGradient(150, 150, 5, 150, 150,85);
- grd.addColorStop(0, <span class="str">"orange"</span>);
- grd.addColorStop(0.2, <span class="str">"magenta"</span>);
- grd.addColorStop(0.4, <span class="str">"blue"</span>);
- grd.addColorStop(0.6, <span class="str">"green"</span>);
- grd.addColorStop(0.8, <span class="str">"yellow"</span>);
- grd.addColorStop(1, <span class="str">"red"</span>);
- ctx.fillStyle = grd
- ctx.fillRect(75, 75, 150, 150);
输出 
CreateRadialGradiant包含6个参数,x1,y1,r1,x2,y2,r2 1, x1,y1,r1代表开始圆形的圆心和半径 2. x2,y2,r2 表示结束圆的圆心和半径
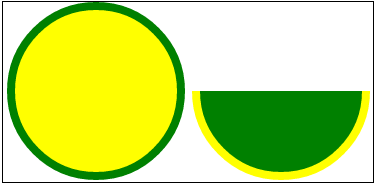
Lab 1.4 使用圆形 核心代码: - ctx.beginPath();
- ctx.fillStyle=<span class="str">"yellow"</span>;
- ctx.strokeStyle=<span class="str">"green"</span>;
- ctx.lineWidth = <span class="str">"8"</span>;
- ctx.arc(100, 175, 85, 0, 2*Math.PI);
- ctx.fill();
- ctx.stroke();
- ctx.beginPath();
- ctx.fillStyle = <span class="str">"green"</span>;
- ctx.strokeStyle = <span class="str">"yellow"</span>;
- ctx.lineWidth = <span class="str">"8"</span>;
- ctx.arc(285, 175, 85, 0, 1 * Math.PI);
- ctx.fill();
- ctx.stroke();

DrawArc 函数包含5个参数,x,y,r,sa,eax 和y 表示圆心r表示半径sa 和ea 是开始边缘和结束边缘Lab1.5 使用Text代码: - ctx.beginPath();
- ctx.font = "30px Segoe UI";
- ctx.fillText("www.StepByStepSchools.Net",0, 150);

fillText/stokeText具有三个参数1. 实际输出的文本2. x,y 是可选值。Lab 1.6 Scale- ctx.strokeRect(75, 75, 75, 75);
- ctx.scale(2,2);
- ctx.strokeRect(75, 75, 75, 75);
输出: 
Lab 1.7 旋转代码片段: - ctx.rotate(0.2);
- ctx.strokeRect(75, 75, 75, 75);
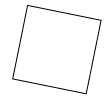
输出: 
Lab 1.8 转换代码: - ctx.strokeRect(0, 0, 150, 150);
- ctx.translate(150, 150);
- ctx.strokeRect(0, 0, 150, 150);
输出: 
Lab 1.9 保存和重置Canvas 的状态- ctx.fillStyle=<span class="str">"red"</span>;
- ctx.fillRect(75, 75, 150, 150);
- ctx.fillStyle = <span class="str">"blue"</span>;
- ctx.fillRect(90, 90, 50, 50);
- ctx.save();
- ctx.fillStyle = <span class="str">"yellow"</span>;
- ctx.fillRect(90, 160, 50, 50);
- ctx.save();
- ctx.fillStyle = <span class="str">"green"</span>;
- ctx.restore();
- ctx.restore();
- ctx.fillRect(160, 160, 50, 50);
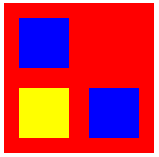
输出 
Lab 1.10 使用图像 - <blockquote>vari = new Image();
输出: 
Lab1.11 使用Canvas 生成动画一旦在Canvas 填充好东西就无法修改,可采用以下方法来修改: 1. 使用ClearRect 函数删除存在的元素 2. 添加新属性重画元素 当以上策略与传统的JS 函数结合,可使用TimeOut 或SetInterval 方法来实现,可产生动画。
代码: - <blockquote>var interval;
输出: 
Lab 2 使用SVG 工作如Canvas,SVG 支持在矩形中画图像,接下来将了解到Canvas 与SVG 的区别。 初始化 1. 新建HTML页面 - <html>
- <head></head>
- <body></body>
- </html>
- <blockquote><SVG id="MySVG" width="500px" height="500px" style="border:1px solid black;">
Lab2.1 画出多种形状代码:- <blockquote><svg width="205" height="200">
输出: 
Lab 2.2SVG 动画SVG 使得动画制作变得简单: 初始化设置: - <blockquote><svg width="205" height="220">
眨眼动画: 张嘴动画: - <blockquote><clipPath id="cut-off-bottom">
盒子动画效果: 输出

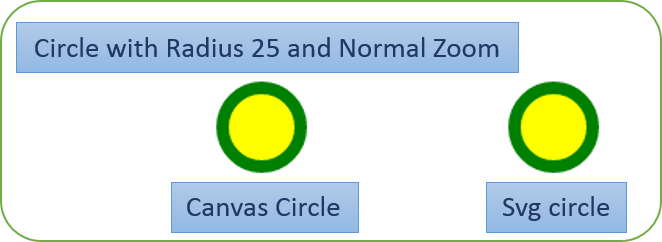
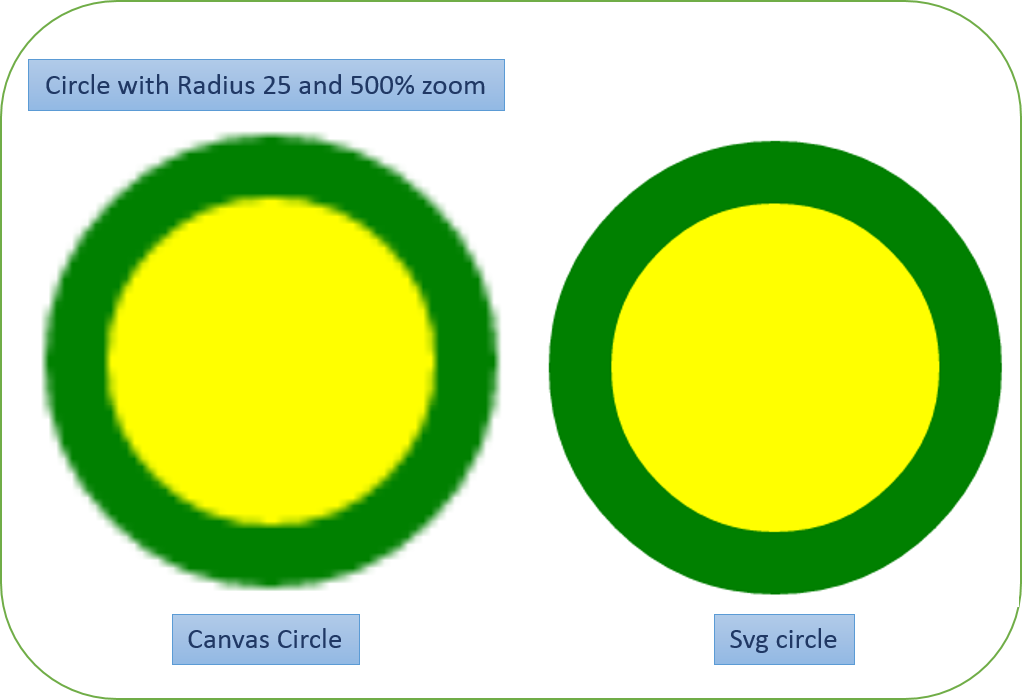
SVG VS Canvas
SVG 和 Canvas 区别: Canvas 是基于 Pixel 而 SVG 是基于 Vector 

简单来说SVG图片是与屏幕分辨率无关的,而Canvas 不是。 SVG使用语义标记可绘出图形,然而Canvas就只能使用JS脚本代码。 Canvas 不支持事件处理,SVG 支持。
HTML - <blockquote> <svg width="120" height="120">
JavaScript - <blockquote><script type="text/javascript">

Canvas 最后可输出为图像,可使用浏览器默认的选项将图像保存。而SVG 不支持。
|